下拉框选中一个的时候下面显示对应的工序列表
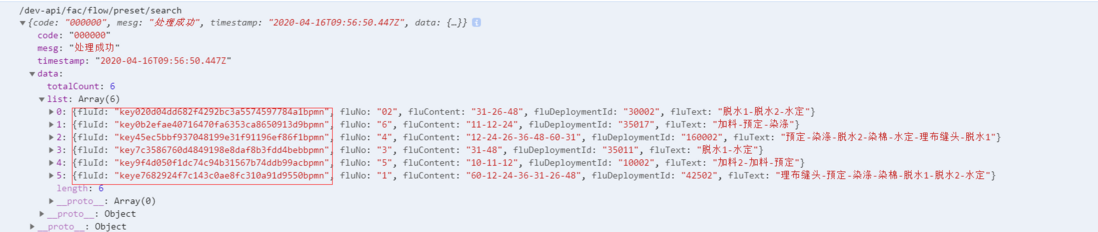
如图:
代码如下:
<el-form-item label="预设流程" prop="fluContent">
<el-select
v-model="baseInfo.fluText"
placeholder="请选择"
style="width: 200px"
size="small"
@change="getPreset()"
>
<template v-for="(item, index) in codeList.fluContentList">
<el-option
v-if="item.fluId != ''"
:key="index"
:label="item.fluText"
:value="item.fluContent"
/>
</template>
</el-select>
</el-form-item>要拿到下面这个数据源fluContentList的id后来查需要工序列表 要怎么用change拿到




解决如下: