功能:实现添加好友,消息通知的功能
我在父组件mounted 方法中定义 创建了websocket对象,以便在所有子组件中都可以对该连接进行操作,我的思路是一方发送消息通知传递接收消息人的id,服务器端在接收到消息之后根据id将其转发给另一方
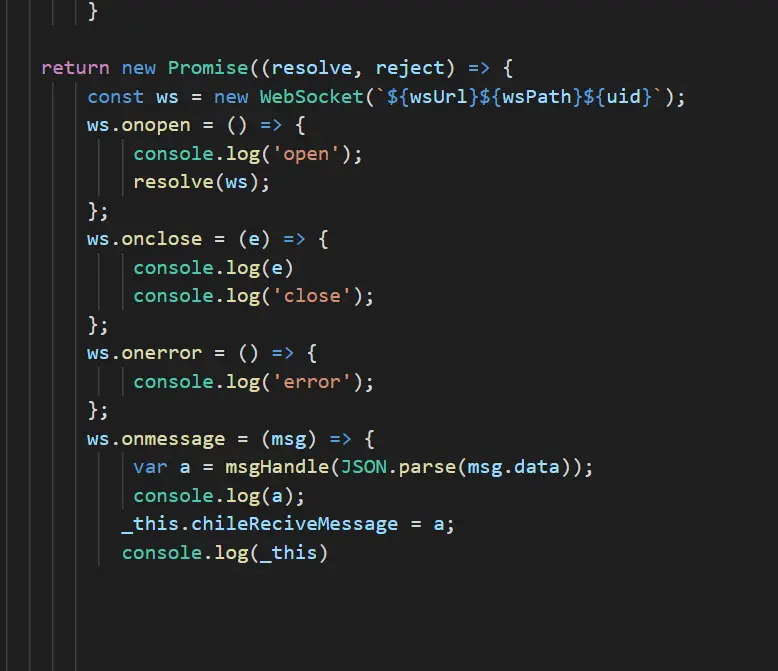
下面是父组件代码
因为消息显示是在子组件中本想在服务器返回消息的时候通过$ref传递给子组件即在websocket 的onmessage方法中,发现发送方可以获取到服务器onmessage传递过来的信息,在接收方 输出this.$ref.. 为undefined
百度了一下可能是渲染的问题,然后将this.$ref放到updated阶段依旧无法获取为undefined,在父组件中定义了一个数据接收传递过来的信息,
通过watch对数据进行监控发送改变就传递给子组件, 还是无法通过$ref进行信息传递
希望大佬帮忙解决,万分感谢



虽然不知道vue的ref 是什么鬼。不过,为什么不用emitEvent?