直接使用脚手架 create-react-app 会配置好所需要的包, 然而出于个人原因有些库可能并不想用, 比如初学时并不一定会使用到测试, 是否可以直接通过npm uninstall xxx这样移除自己不需要的包?
例如使用最新版的npx create-react-app创建项目之后, 目录下的package.json可能是这样的:
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.5.0",
"@testing-library/user-event": "^7.2.1",
"axios": "^0.19.2",
"react": "^16.13.1",
"react-dom": "^16.13.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}比如我不需要测试的相关库, 是否可以直接npm uninstall @testing-library/jest-dom @testing-library/react @testing-library/user-event?
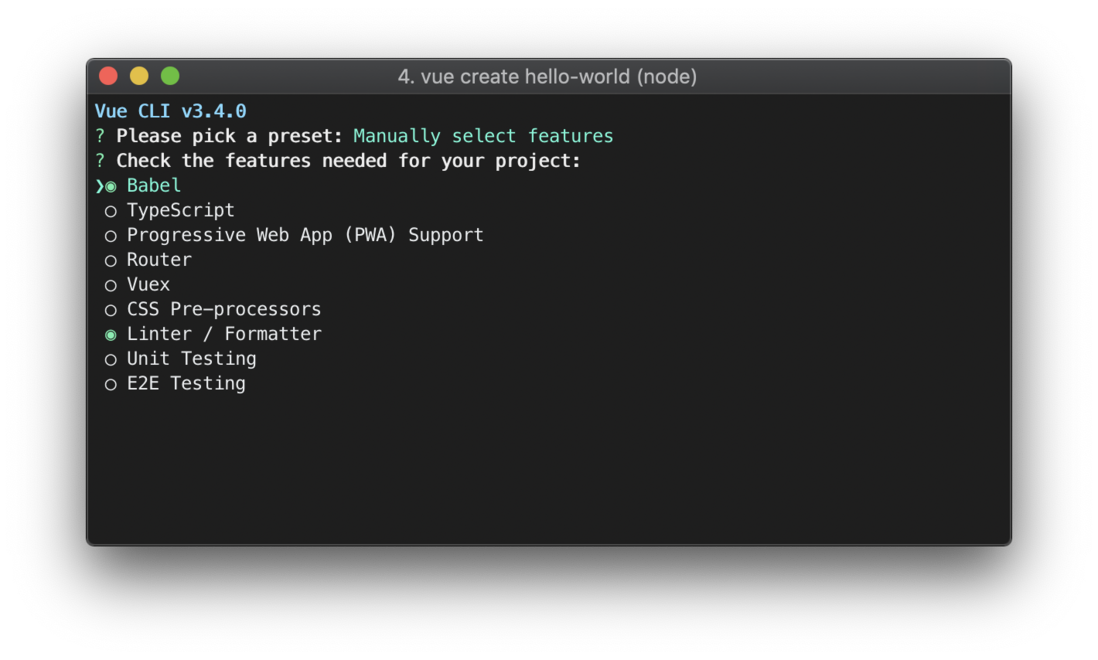
另外我查了一下 vue, vue-cli 似乎可以定制所需要的依赖, 比如官网的截图:
想知道 create-react-app 有没有类似的自定义配置? 官方默认安装的依赖虽然很方便但是很多接口似乎都隐藏掉了.

参考 https://create-react-app.dev/...