最近vue+ts,在使用element的时候,关于ref获取dom执行方法一直没有好的体验,今天感觉绕不开了。
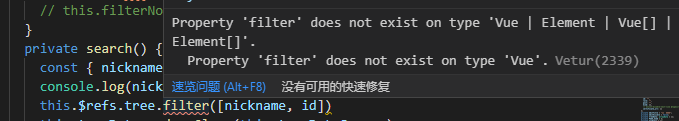
我是为了做一个el-tree的过滤功能,因为以下语句报错,官网过滤不能用。
this.$refs.tree.filter(val);
界面大概像这样:
我自己实现了过滤数据,但是有一点就是我想要过滤后自动展开的功能(default-expand-all的值改变页面不响应)要让其展开,网上搜到这样实现
this.$refs.tree.store.nodesMap[data.id].expanded = true;又避免不了要用$refs,有什么好的解决办法吗?


简单粗暴的是
any一下:要强类型支持的话得看你引的这个组件带没带 TS 声明,如果带的话这样处理: