<el-checkbox-group v-model="checkAll" @change="handleCheckChange">
<el-checkbox
v-for="(item, index) in list"
:label="item"
>{{item.label}}</el-checkbox>
</el-checkbox-group>
export default {
data(){
return {
checkAll: [],
list:[
{
id: '1',
label: 'test1'
},
{
id: '2',
label: 'test2'
},
{
id: '3',
label: 'test3'
}
]
}
},
methods: {
handleCheckChange(val) {
console.log(val)
}
}
}如代码所示,我点击多选框勾选的时候,只能获取已经选中的多条数据,怎样做才能同时获取到我当前点击的一条数据呢?



https://codepen.io/ciaozz/pen...
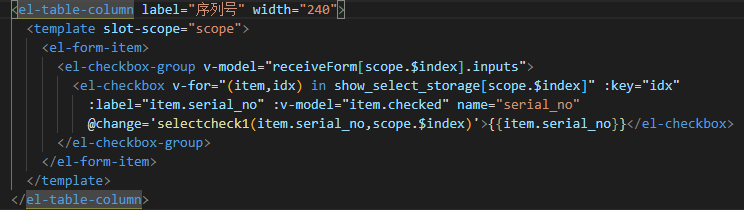
直接在change事件中把item作为参数传进去,然后在函数中就能获取了