用vue做了一个项目,前前后后差不多一年时间了,现在有个问题,就是编辑一个文件后,保存,然后等着编译(超过 20s)再刷新页面,这个过程耗时太久了,网上查了一圈,几乎都是修改webpack、eslint的一些相关参数配置,尝试后发现效果并不理想,编译还是需要超过20s,请教一下大家有没有啥好办法?
谢谢!
安装插件:npm install babel-plugin-dynamic-import-node --save-dev
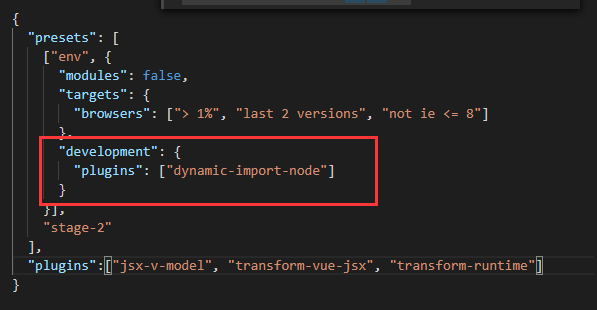
修改配置:
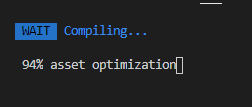
会卡在这个步骤(大约 13s,之前的过程大概8s):



升级webpack vuecli