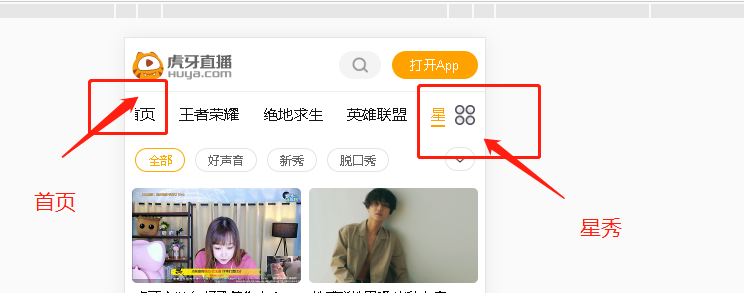
以虎牙直播的头部标签效果为例
这里默认选中的是“首页”,当用户选中的是“星秀”时,跳转新页面,新页面的默认选中的是“星秀”,并且将原本排在右边隐藏的“星秀”定位到可视区域内,请问如何实现这个效果?
试过用定位实现,但是好像弄不了。
横向滚动的 li 被选中后跳转新页面,如何实现将选中的 li 定位到可视区域?
阅读 4k
首先定位是肯定要用,点击是可以拿到当前点击距离 首页 的距离(p)%可视区的宽度(s)。取余(v)。
如果是点击后的按钮一直居中。v-(s/2)移动的距离。
是整个行往前移动不是点击后的标签
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.7k 阅读
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答3.2k 阅读✓ 已解决
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答4.3k 阅读✓ 已解决
css布局怎么保证右边一直在可视范围内?
如下:灰色和红色的高度都不确定,怎么保证左边高度太高需要滚动时右边一直能在可视范围内? {代码...}5 回答2.2k 阅读
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答1.9k 阅读✓ 已解决
H5页面 点击按钮使用window.open 打开并展示一个pdf,安卓变成下载了?
H5页面 点击按钮使用window.open 打开并展示一个pdf,安卓手机变成下载了?需要在移动端也是预览怎么实现呢? {代码...}3 回答1.7k 阅读✓ 已解决
爬取知乎热榜数据,跳转链接从哪里爬取?
通过[链接],爬取页面html解析数据,查不到跳转链接怎么搞?2 回答1.7k 阅读✓ 已解决



我找到问题所在了,我一直在想用设置 ul 的 position 定位来解决,用 left 去定位整行的位置,但其实这是一个内容滚动的问题,应该用 js 的 scrollTo 来将 x 轴滚动到相应的位置。感觉把事情搞复杂了......