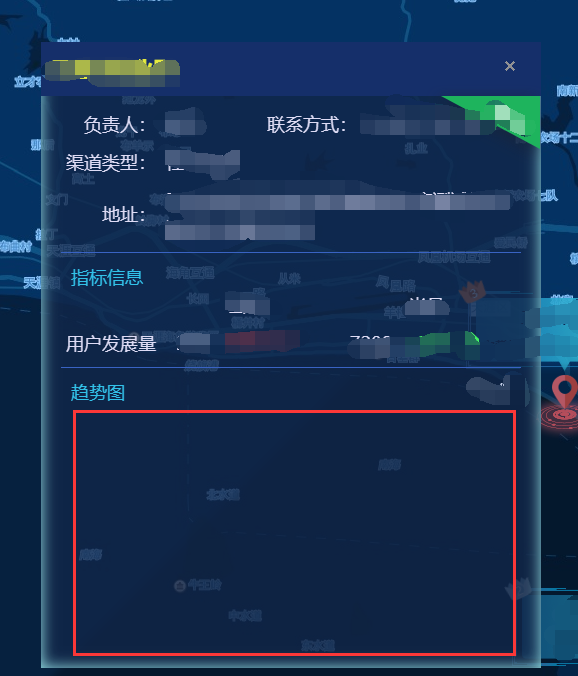
需求是在红框中再插入一个echart视图
总感觉并不能直接响应react组件,好像百度地图弹出框是另外一个封装的dom。
在infoWindow中的代码是:
var content =
...
'<div class="trendContent">' +
'<p class="bule">趋势图</p>' +
'<p class="unit">单位/K</p>' +
'</div>' +
'<div id="main" style="width:100%;height:250px"></div>'随便插入一个官方视图
componentDidMount() {
var myChart = echarts.init(document.getElementById('main'));
// 绘制图表
myChart.setOption({
title: { text: 'ECharts 入门示例' },
tooltip: {},
xAxis: {
data: ["数据1", "数据2", "数据3", "数据4", "数据5", "数据6"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
});
})
}但是结果就是死活不出来。也不报错!希望react大神指点一二。


猜测你的传入

echarts.init的dom元素参数有问题,从这方面上去调试,可以找到问题所在。