代码大概这样子:
this.$prompt(row.name, "重命名", {
confirmButtonText: "确定",
cancelButtonText: "取消",
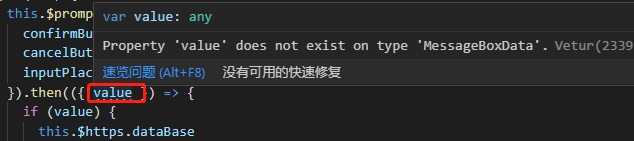
}).then(({ value }) => {
if (value) {
//...
} else {
return;
}
});报错:
说是不存在这个类型
在element-ui/types/message-box.d.ts有如下代码:
export type MessageBoxData = MessageBoxInputData | MessageBoxCloseAction
export interface MessageBoxInputData {
value: string,
action: MessageBoxCloseAction
}这里说明value其实是存在的,对吗?我该在自己项目里定义一个和他一样的数据类型吗?
还是引入,我看到src/index.js没有任何类型暴露出来,怎么引入,正确的做法又是什么呢?

我尝试定义一样的数据类型,还是报错。
没找到好的办法,先用 any 大法吧