我的项目为满足需求,修改了elementIUI 某个组件的一句js代码。并且使用elementUI的方式是按需引入。而且项目是ssr服务端渲染。
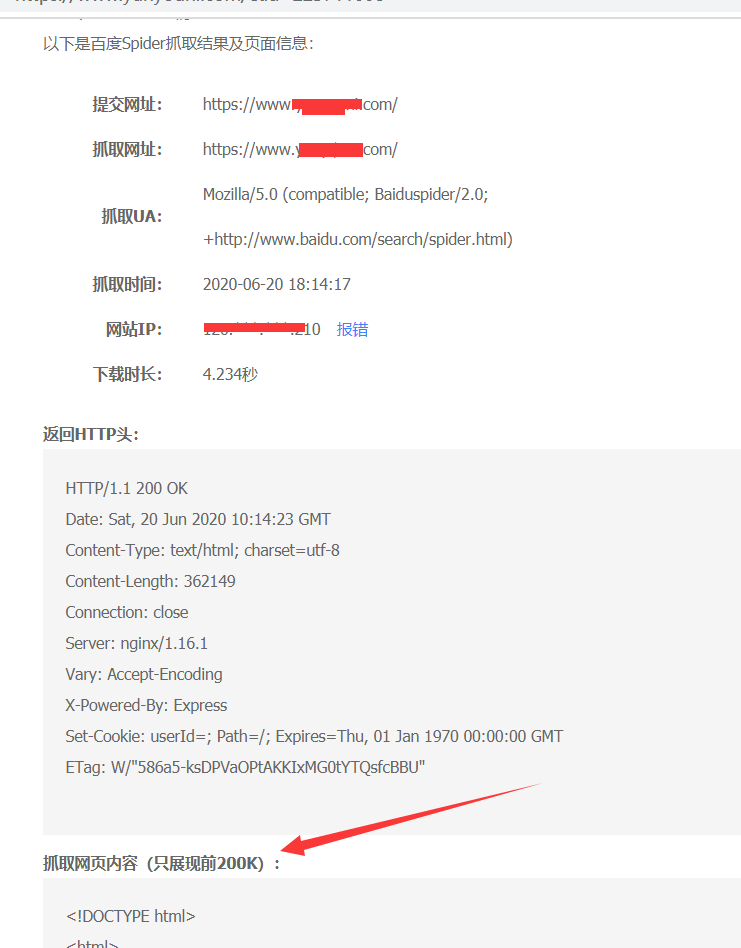
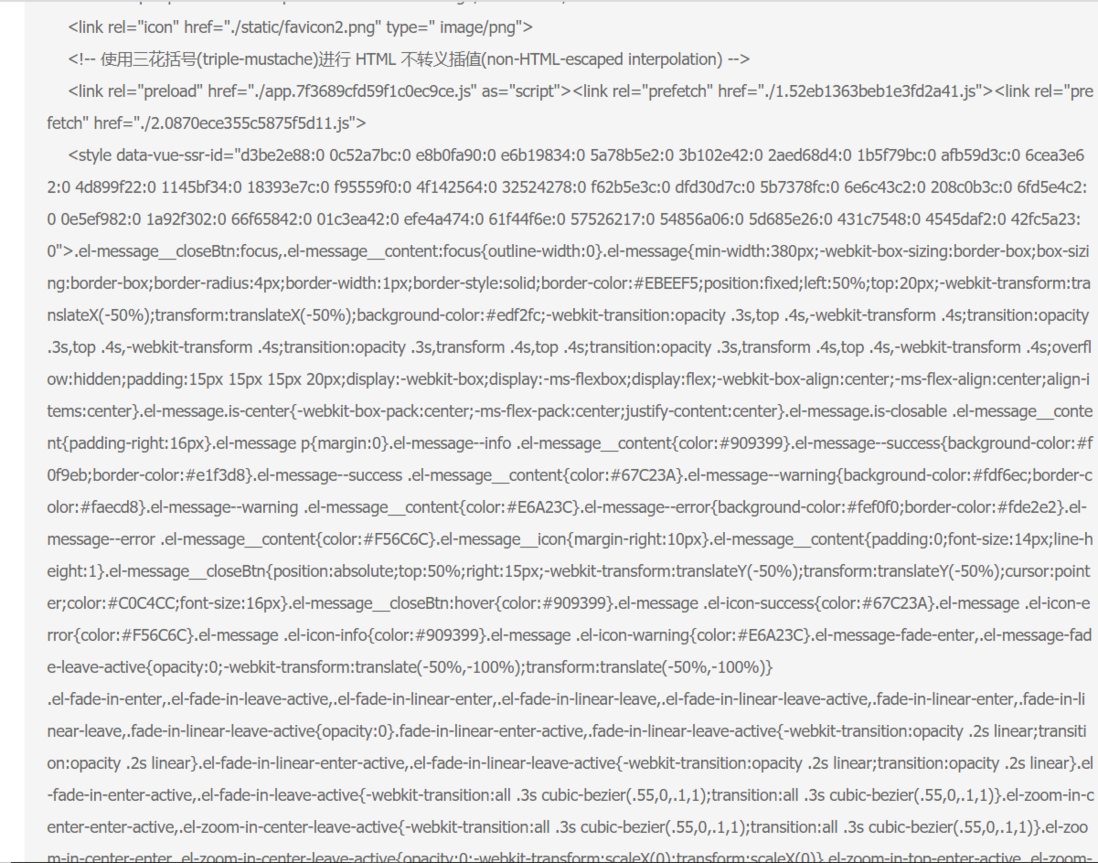
问题出现了,vue ssr最后生成的首页<head>里注入了大量的 element css 代码。
而 seo有关的百度蜘蛛只展示前200k 的内容, 而我的首页前200k都是css,导致百度快照是空白。。相当于没有做seo。
我有思路是:webpack打包时 把element 的css代码给去掉,用cdn的方式引入element的 css,但js从本地打包(毕竟我改了它的一句js 代码)
这样可行吗?怎么操作?
还有什么好的解决办法,具体怎么操作呢?
另外问一下, element 本地引入的话,头部都会注入大量css 吗?但是百度爬虫 只抓取前200k 啊,这怎么破?




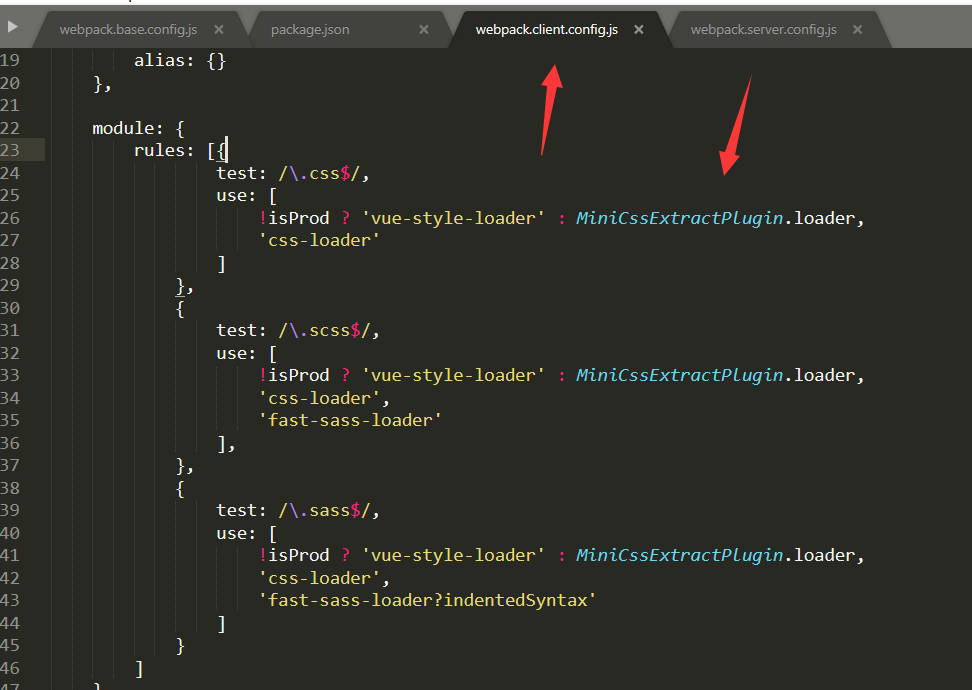
与改js 无关,我项目之前没正确使用 mini-css-extract-plugin 插件。
现在修改方案是: 客户端和服务器端的css 处理方式webpack 要分开配置
客户端 提取 css 到单独文件。
服务端 css处理 配置 no-loader ,不要导入css 。
参考https://github.com/vuejs/vue-...