展叙一下问题:更换后台持久层框架之后,前端登录访问一直处于404状态
开始的技术栈: SpringBoot + Vue + Mybatis-Plus + Redis + JWT + Shrio
更换的技术栈: SpringBoot + Vue + JPA + Redis + JWT + Shrio
项目更换只是更换了一个持久层框架,但是问题就出现了。
Mybatis-Plus项目情况:
前台登录:
表单登录 --->
后台返回token,用户信息存入redis便于后继获取用户完整信息 --->
登录成功前台登录
后台处理
Yml配置文件
这种方式没问题完全可以实行
更换JPA方式之后
前端代码
config index.js 文件配置
axios预处理
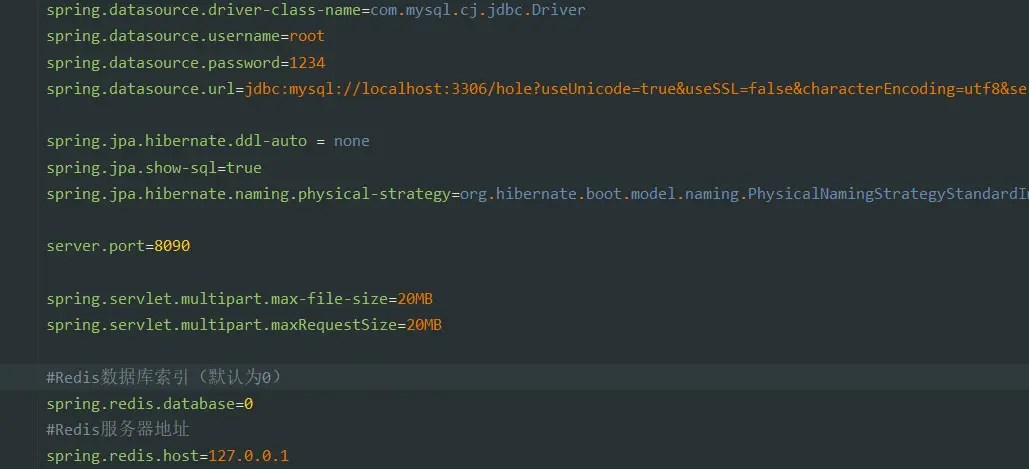
JPA propeies配置文件
后台处理
后端跨域处理
登录出现了问题
详情
PostMan接口测试
这是为啥,这个404是前端问题吗?路径什么的检查过没什么问题,只是换了一个持久层框架就崩溃,大佬们,怎么解决呢?












dev 的话,你配置 dev server 的 proxyTable 就行了,不能通过改 axios 的 url 来解决跨域问题(简单来说,是浏览器和服务器对跨域有限制)。
生产的话你用 nginx 做反向代理就行了,反正核心是静态文件要跟接口在同一个域里面。