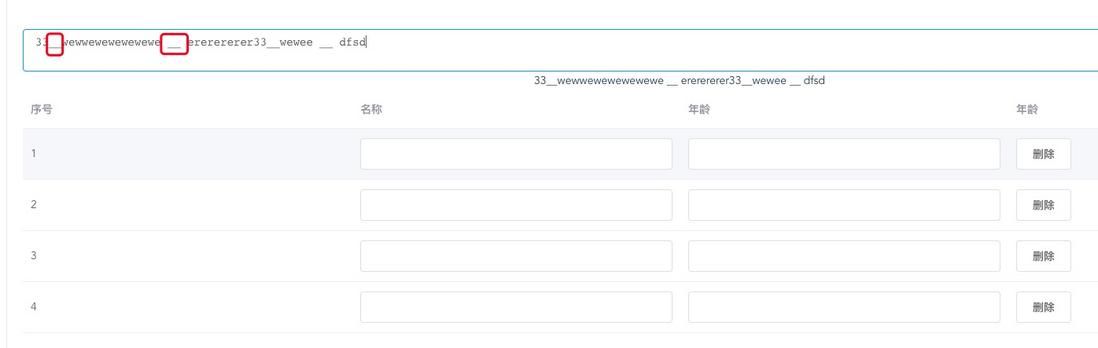
在输入内容过程中匹配到下划线__后在表格中新增加对应的行,删除下划线后表格中对应的行删除
小丑的帽子
14613874
<template lang="pug">
textarea(v-model.lazy="str")
// 输入框自己写
</template>
<script>
export default {
data() {
return {
str: '',
};
},
computed: {
blanks() {
return this.str.match(/_{2,}/g);
}
}
}
</script>用 lazy 是希望不要刷新太多次,影响效率。
// html
<el-input
type="textarea"
:rows="4"
placeholder="请输入内容"
v-model="textarea"
@change="textareaChange">
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
type="index"
label="序号"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="名称"
width="180">
<template slot-scope="scope">
<el-input v-model="scope.row.name"></el-input>
</template>
</el-table-column>
<el-table-column
prop="age"
label="年龄">
<template slot-scope="scope">
<el-input v-model="scope.row.age"></el-input>
</template>
</el-table-column>
<el-table-column
label="操作">
<template slot-scope="scope">
<el-button type="text" @click="handleDelete(scope)">删除</el-button>
</template>
</el-table-column>
</el-table>
export default {
data: {
textarea: '',
tableData: []
},
methods: {
textareaChange(value) {
this.tableData = value.split('_').map(item => ({name: '', age: '', value: item}))
},
handleDelete(scope) {
const {$index} = scope
this.tableData.splice($index, 1)
},
}
}撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.8k 阅读
如何防止接口的 key 泄露?
目前有一个小程序,功能上比较简单,但是需要调用其他平台提供的 AI 相关接口。为了节省服务器费用,想直接在前端请求接口,但是这样就会暴露接口的 key。有没有其他办法可以防止 key 泄露? 或者默许 key 可能的泄露,然后实时监控接口的使用量,这种方式是否可行?8 回答2.6k 阅读
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答5.1k 阅读✓ 已解决
Next.js做纯前端是否可行?
最近在学习Next.js存在一个疑问,如果只需要做前端界面的渲染和交互后端逻辑都用java来做,是否还需要使用Next.js,还是说直接使用React+Tailwind css更好7 回答1.9k 阅读
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.7k 阅读✓ 已解决
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答2.2k 阅读✓ 已解决
在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?
请问:在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?5 回答858 阅读