题目描述
今天研究原型链时,发现 f1 对象里面 __porto__ 存在 a 方法,不存在 b 方法,并且 arr 对象里面同样存在 a 方法,这就让我很疑惑 new 操作符到底是怎么将 Object 挂上去的,麻烦各位前辈解答下🙇
相关代码
var F = new Function();
Object.prototype.a = function () {
console.log("aaa");
}
Function.prototype.b = function () {
console.log("bbb");
}
var f1 = new F();
console.log(f1);
var arr = new Array();
console.log(arr);

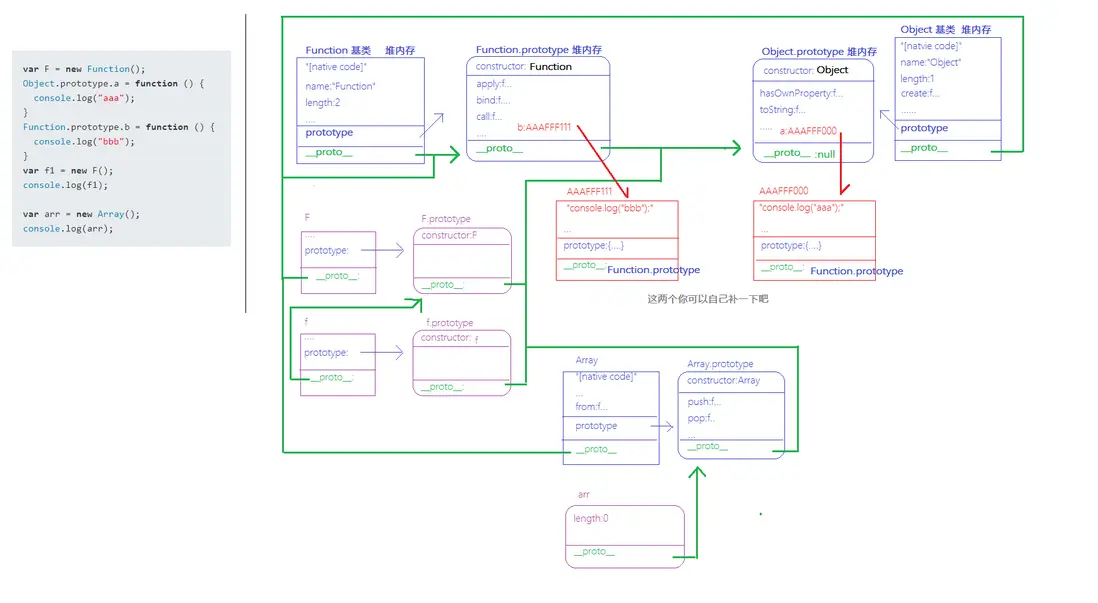
f1是F的实例,所以f1.__proto__ === F.prototype。而原型对象也是对象,构造函数为Object,所以F.prototype.__proto__ === Object.prototype。于是f1的原型链上(图中蓝色线)也就有a方法。至于Function.prototype,这是函数F原型链上(红色线)的(它既可以访问到a也可以访问到b方法)。