这是分页组件绑定的方法,分页改变就触发请求
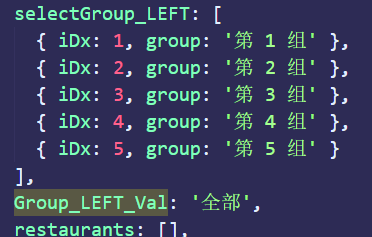
这是select组件,未绑定任何方法,v-model也是只有在data中声明
但是点击select组件就会触发getUserList(),并且是整个页面任何下拉框组件,只要选了就触发,去掉:current-change就没有触发。
一脸懵逼 的😵
这是分页组件绑定的方法,分页改变就触发请求
这是select组件,未绑定任何方法,v-model也是只有在data中声明

但是点击select组件就会触发getUserList(),并且是整个页面任何下拉框组件,只要选了就触发,去掉:current-change就没有触发。
一脸懵逼 的😵
13 回答12.8k 阅读
7 回答1.9k 阅读
9 回答1.7k 阅读✓ 已解决
6 回答942 阅读
3 回答1.1k 阅读✓ 已解决
3 回答1.3k 阅读✓ 已解决
5 回答1.4k 阅读✓ 已解决
:xxx="getUserList()" 换成 :xxx="getUserList"