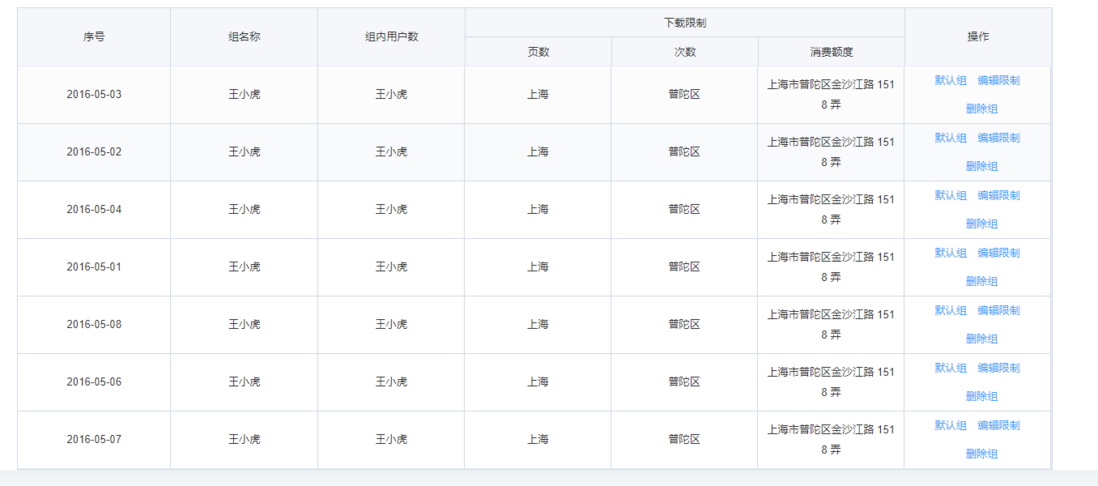
如图,表格宽度是自动分配的,
使用v-deep:来设置表格列宽,不起作用,
如果在行内设置,只能设置固定px,用width,或者min-width,设置百分比,是图1宽度的百分之x,不是想要的
如何根据表格宽度,百分比设置列的宽度?
没有写列的宽度,列宽应该是根据colgroup自动分配的,但是这个选不中
element-UI table如何设置列的宽度
阅读 21.6k
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.6k 阅读
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答3.1k 阅读✓ 已解决
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答4.1k 阅读✓ 已解决
Element Plus表格组件如何呈现复杂布局如图?
Element Plus的table表格如何实现下图的表格效果,element的表格看起来是一列一列的,好像没办法实现这种效果,如果要实现这种图片效果需要如何做呢4 回答4.6k 阅读✓ 已解决
为什么会出现CORS error?
先登录成功了。再次调用,就出现了CORS error在Login页调用这个接口就是正常的,换一个页面调用这个接口就出现了跨域问题。我把这段代码注释以后就正常了。3 回答2.7k 阅读✓ 已解决
H5页面 点击按钮使用window.open 打开并展示一个pdf,安卓变成下载了?
H5页面 点击按钮使用window.open 打开并展示一个pdf,安卓手机变成下载了?需要在移动端也是预览怎么实现呢? {代码...}3 回答1.6k 阅读✓ 已解决
多个vue项目,后台接口都是一样的,每个vue项目的同一个页面都只是一小部分修改,怎样把公共的代码提出来复用?
比如:project1,project2项目的所有页面都是一样的,project1/src/a.vue和project2/src/a.vue只有几行代码不一样,可以通过判断处理,a.vue的其他代码怎么复用?4 回答2k 阅读✓ 已解决



![QOTLQ8X[]8J3V$2(39MI6DO.png QOTLQ8X[]8J3V$2(39MI6DO.png](/img/bVbKvgU)


column里面设置min-width一样可以起到百分比的效果,比如你的table宽度是1000px,min-width设置100,就是10%,如果你只设置了五个column都是100,100实际就会占200px宽度