我有个页面如下,组件是第三方库vueSeamlessScroll
<vue-seamless-scroll ref="scroll" :data="[1,2,3,4]"></vue-seamless-scroll>
生命周期
mounted(){
console.log(this.$refs.scroll)//获取到的是 undefined
}请教各位大佬请问 不应该在 mounted 生命周期获取吗?
我有个页面如下,组件是第三方库vueSeamlessScroll
<vue-seamless-scroll ref="scroll" :data="[1,2,3,4]"></vue-seamless-scroll>
生命周期
mounted(){
console.log(this.$refs.scroll)//获取到的是 undefined
}请教各位大佬请问 不应该在 mounted 生命周期获取吗?
你的vue-seamless-scroll组件在当前页面中相当于一个子组件,组件中包含组件,形成父子组件,这时候的生命周期应该是这样:
// 会省略部分生命周期
父组件创建--created
子组件创建--created
子组件挂载--mounted
父组件挂载--mounted
子组件销毁--destroyed
父组件销毁--destroyed在create也可以获取,需要添加$nextTick
created() {
this.$nextTick(() => {
console.log(this.$refs.scroll)
})
}10 回答11.7k 阅读
2 回答3.2k 阅读✓ 已解决
2 回答4.3k 阅读✓ 已解决
4 回答4.6k 阅读✓ 已解决
3 回答1.9k 阅读✓ 已解决
4 回答2.1k 阅读✓ 已解决
2 回答1.7k 阅读✓ 已解决
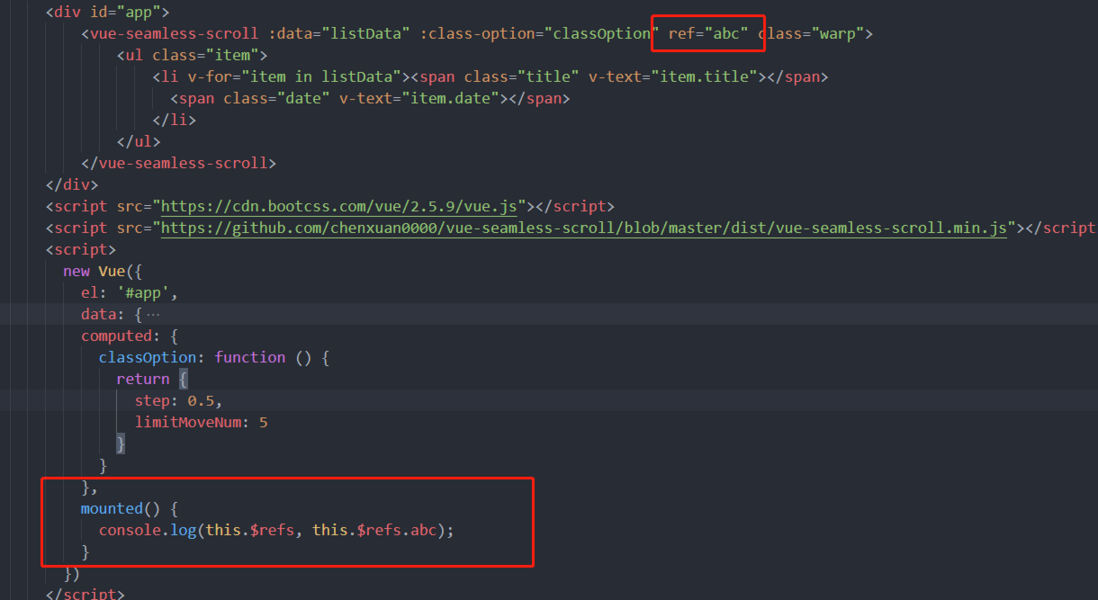
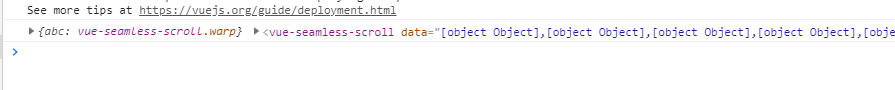
父子组件是子先mounted,然后才是父mounted,随便写个demo就能得到答案,题主你的问题不在于生命周期的顺序,我按照这个组件github中的样例改了一下,是能够正常获取的
 。有可能是外层包了v-if什么的导致根本没有渲染吧
。有可能是外层包了v-if什么的导致根本没有渲染吧