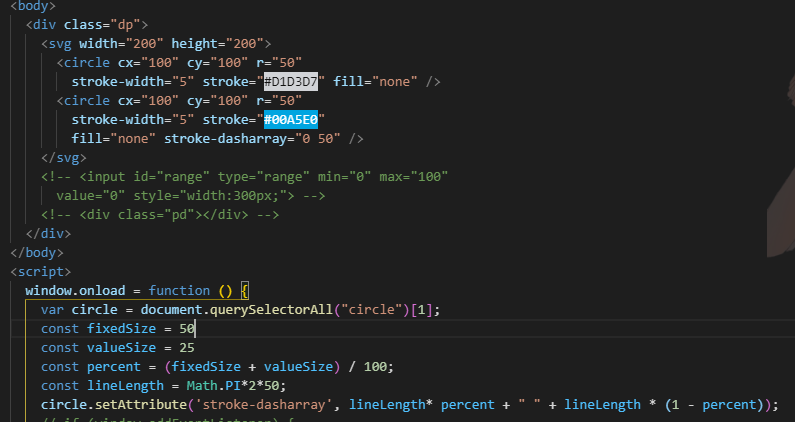
如图,我只想要上半部分,该怎么改?
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?
想在H5项目,Vue3中实现扫一扫的功能,怎么实现比较好?或者那种插件兼容性会比较好呢?5 回答1.4k 阅读
快开发完的Vue3项目要做SEO该如何处理?
快开发完的Vue3项目要做SEO该如何处理?项目已经快开发完了,领导让做SEO,目前的需求是首页做SEO,其他页面不需要优化去论坛上查了一下,发现好多针对Vue的SEO库都过时弃用了,大家有什么好用的库推荐吗?5 回答1.6k 阅读✓ 已解决
form对象根据表单dom元素的name属性获取元素对象是基于什么标准的?兼容性如何?
{代码...} {代码...} 这种基于name直接读取dom元素的写法,兼容性如何?有无标准说明?2 回答893 阅读✓ 已解决
关于标签上的事件绑定生效?
在标签上绑定click事件,当事件内直接写表达式时,报错当click事件绑定一个方法时,就可以正常跳转路由是因为针对标签和方法编译时期的不同吗?4 回答1.1k 阅读✓ 已解决
安卓+h5如何传输文件引用?
项目中使用 WebView 加载了一个页面,现在需要在安卓中把一个File对象传输到H5中使用,就像使用<input type="file"/>那样,可以通过input.files[0]获取到H5的File对象(它不会将文件读取到内存中),目前传输文件只能通过input方式,但是必须要用户点击才能触发。2 回答1k 阅读✓ 已解决
svg.js如何实现一边移动一边旋转的动画?
svg.js如何实现一边移动一边旋转的动画?就像行驶的车轮一样。我做了一个demo,但是没有达到预期的效果演示地址补充说明:是一边移动一边旋转,速度是不一样的,就像行驶的汽车,驾驶两百米,车轮转好多圈3 回答2.6k 阅读✓ 已解决
小程序打开h5时,下载失效?
我在我们的小程序里用webview的方式打开了一个h5微信端网站,现在有个问题,这个h5里面有一个pdf的浏览功能,这个浏览功能可以直接下载这个pdf,但是通过我的webview打开的这个h5这个下载是失效的,这个问题怎么解决?是我们这边来解决,还是这个h5的他们来解决?4 回答999 阅读