页面存在两个表单 对其中的一个表单进行校验 结果自定义的validator 验证未生效,想知道如何解决
ruleseditPassword: {
// 密码验证
oldPassword: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{
pattern: /^[A-Za-z0-9_-]{3,15}$/,
message: '密码为数字,小写字母,大写字母,长度为 3 - 15位'
}
],
newPassword: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{
pattern: /^[A-Za-z0-9_-]{3,15}$/,
message: '密码为数字,小写字母,大写字母,长度为 3 - 15位'
}
],
repeatPassword: [
{ required: true, validator: validatePass2, trigger: 'blur' }
]
}var validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入密码'))
} else if (value !== this.loginPassword.newPassword) {
callback(new Error('两次输入密码不一致!'))
} else {
callback()
}
}<el-form
ref="loginPassword"
v-loading="loading"
:model="loginPassword"
:rules="ruleseditPassword"
label-width="120px"
:inline="true"
class="form-inline"
label-position="right"
>
<el-form-item label="登录邮箱" style="display: block">
<el-input
v-model="loginPassword.account"
placeholder="请输入"
disabled
style="width: 400px"
size="small"
/>
</el-form-item>
<el-form-item v-if="noneButton" label="登录密码" style="display: block">
<el-button size="mini" @click="edit">点击修改</el-button>
</el-form-item>
<el-form-item
v-if="nonePassword"
label="登录密码"
style="display: block"
prop="oldPassword"
>
<el-input
v-model="loginPassword.oldPassword"
type="password"
placeholder="输入旧密码"
style="width: 400px; display: block"
size="small"
autocomplete="off"
/>
</el-form-item>
<el-form-item
v-if="nonePassword"
label=" "
style="display: block"
prop="newPassword"
>
<el-input
v-model="loginPassword.newPassword"
type="password"
placeholder="输入新密码"
style="width: 400px; display: block"
size="small"
autocomplete="off"
/>
</el-form-item>
<el-form-item
v-if="nonePassword"
label=" "
style="display: block"
prop="repeatPassword"
required
>
<el-input
v-model="loginPassword.repeatPassword"
type="password"
placeholder="重复新密码"
style="width: 400px; display: block"
size="small"
autocomplete="off"
/>
</el-form-item>
<el-row>
<el-col :span="14" class="password-btn">
<el-button
v-if="nonePassword"
size="mini"
@click="onColse"
>取消</el-button>
<el-button
v-if="nonePassword"
type="primary"
size="mini"
@click="editPassword"
>提交</el-button>
</el-col>
</el-row>
</el-form> // 按钮交互
edit() {
if (this.noneButton === true) {
this.noneButton = false
this.nonePassword = true
}
},
// 按钮交互
onColse() {
this.noneButton = true
this.nonePassword = false
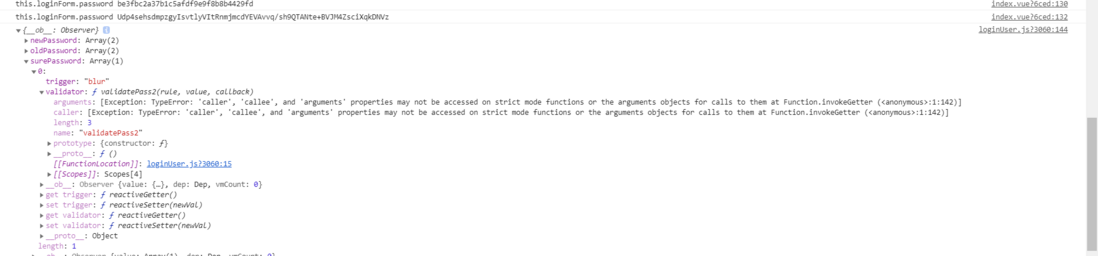
},this.$refs.['loginform'].rules的打印结果

 没这个prop 你密码重复验证不是
没这个prop 你密码重复验证不是
改换css的隐藏