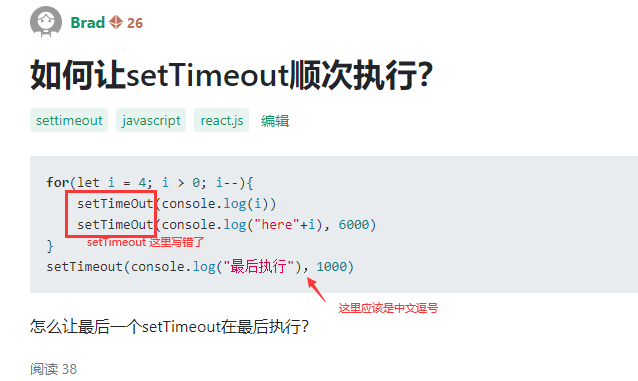
for(let i = 4; i > 0; i--){
setTimeOut(console.log(i))
setTimeOut(console.log("here"+i), 6000)
}
setTimeout(console.log("最后执行"),1000)怎么让最后一个setTimeout在最后执行?
抱歉,直接写的代码,错误百出,应该是:
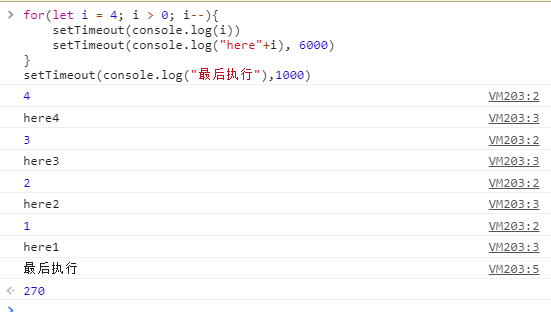
for(let i = 4; i > 0; i--){
setTimeout(() => console.log(i))
setTimeout(() => console.log("here"+i), 6000)
}
setTimeout(() => console.log("最后执行"), 1000)希望【最后执行】最后执行。
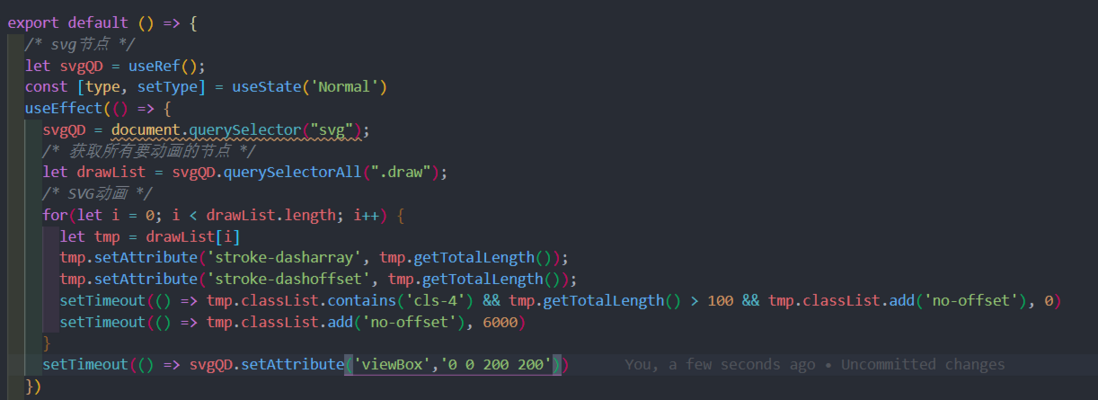
实际代码:
目的:
动态描绘一个SVG,并在描绘完毕后放大该SVG
问题:setTimeout(() => svgQD.setAttribute('viewBox','0 0 200 200'))这段代码用于放大SVG
但是总是在描绘SVG一开始就执行了
需求:
在描绘结束时再执行,即循环里的setTimeout都执行完毕后再执行循环外的setTimeout。
ps:如果可以,希望能从setTimeout的原理着手解决,而非类似使用标识这种“曲线救国”的方式;如果不能实现,也麻烦告知下原因,感激不尽!
也欢迎大家讨论,指正!


别想改题


我先把你的题目贴一遍
题目修改正确后我来运行
没啥毛病 所以你的问题不是问题