<div style="margin: 10px;">
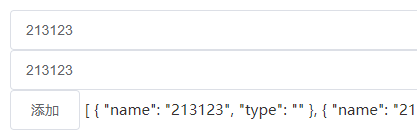
<el-input v-model="item.name" v-for="item in ruleForm"></el-input>
<el-button @click="submit()">添加</el-button>
{{ruleForm}}
</div>submit(){
this.ruleForm.push(this.ruleForm[0]);
}这样写会导致一个结果,两边公用一个数据源
然后换了种写法,但貌似还不行,有好的解决方案吗
submit(){
this.ruleForm.push({});
}