上面是报错信息。
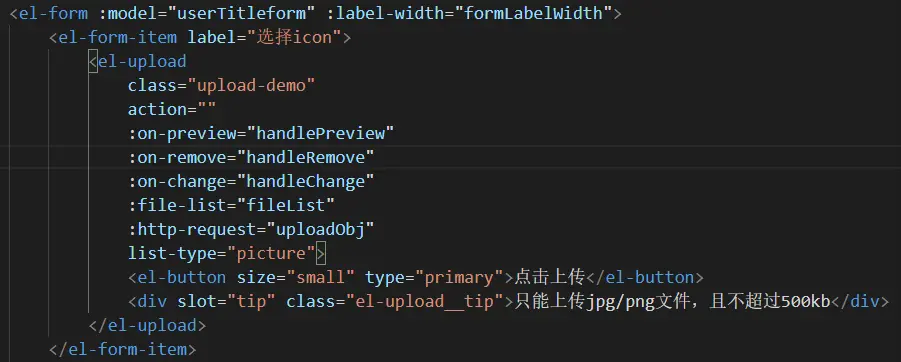
upload 是使用 element ui 的 upload 组件,前端使用 new FormData() 组织的数据。
前端部分:
`
upload 方法
/**
* upload方法,对应post请求
* @param {String} url [请求的url地址]
* @param {Object} params [请求时携带的参数]
* @param 不能序列化,否则传过来的参数就不是 file
*/
export function upload(url,params){
return new Promise((resolve, reject) => {
axios.post(url, params)
.then(res => {
resolve(res.data)
})
.catch(err => {
reject(err.data)
})
})
}
//上传图片
export const apiUpload = params => post('/upload/add',params)upload 调接口的方法:
import {apiUpload } from '@/request/api'
methods: {
// 重写 element ui upload 方法
uploadObj(item){
// console.log('submitFile ' + item)
var fileData = new FormData()
var fileObj = {
name: item.file.name,
size: item.file.size,
type: item.file.type,
uid: item.file.uid,
lastModified: item.file.lastModified
}
fileData.set('file',fileObj)
apiUpload(fileData).then(response => {
console.log('uploadResponse ' + response)
})
},
}调这个apiUpload,后台返回的数据为 undefined
后台使用 express + mongodb
uploadSchema 我就不写了,因为是调取后台的upload 方法就报500了,还没到保存到数据库中这一步。
直接写后台的方法,这个upload 方法是使用 express.route,在这个route上,使用 post 方法,除了这个upload 外,其它所有的表单都可以正常提交并保存在数据库中。
var express = require('express')
var uploadRouter = express.Router()
var Upload = require('../../models/upload/index') //mongoose 数据库文件,指向 uploadSchema
uploadRouter.route('/add')
.post((req, res, next) => {
console.log('传递过来的文件参数 ' + req.file)
})可以走到这一步,但是直接报 undefined
然后就报 500 错了。
add 方法全部写完是这样的:
uploadRouter.route('/add')
.post((req, res, next) => {
console.log('传递过来的文件参数 ' + req.file)
var file = req.file;
var fileObj = {
name: file.filename,
type: file.mimetype.split("/")[1],
url: '/upload/files/' + file.filename,
size: (file.size / (1024 * 1024)).toFixed(2) + "Mb",
createAt: Date.now()
}
var newFile = new Upload(fileObj)
console.log('upload files ' + newFile);
newFile.save().then((doc) => res.json({ message: `${doc} 文件上传成功` })).catch(err=>{ res.redirect("/");})
})尝试使用过multer与morgan,都不起作用。
后台把这个 route 的 post 方法暴露出去,在 app.js 中调用:
//这是现在用的依赖
const express = require('express')
const path = require('path');
const cors = require('cors');
const cookieParser = require('cookie-parser');
const logger = require('morgan');
const session = require('express-session')
const MongoStore = require('connect-mongo')(session)
const bodyParser = require('body-parser')
//指向上面的 upload add 方法
var upload = require('./routes/upload/index')
var app = express();
//中间不复制代码了
...
const server = app.listen(port, 'localhost', () => {
const host = server.address().address
const port = server.address().port
console.log("server started! 访问地址为 http://%s:%s", host, port)
});除了 upload 这个方法,其它的接口都是可以跑通的,求大神指点,怎么做?



以前用express的时候,上传用的是multer包,你可以看看,使用还是很简单的。