需求:有份1G+的json文件,存放着一个列表数据,文件会变更,数据全量写入,在监听到文件变更后需要知道变更前后增加、删除、变更了哪些数据?
列表数据的格式如下:(id字段唯一,name字段数据可能会变)
[{
"id": "id1",
"name": "name1"
}, {
"id": "id2",
"name": "name2"
}]大致思路方案如下:
let oldList = [
{"id": "id1", "name": "name1"},
{"id": "id2", "name": "name2"}
];
let newList = [
{"id": "id1", "name": "name4"},
{"id": "id3", "name": "name3"}
];
// getDiffData为方案所需实现的算法
let {addList, removeList, changeList} = getDiffData(oldList, newList, 'id');
console.log(addList);
// [{"id": "id3", "name": "name3"}]
console.log(removeList);
// [{"id": "id2", "name": "name2"}]
console.log(changeList);
// [{"id": "id1", "name": "name4"}] or [{"id": "id1", "name": "name1"}]问题:需要对比的文件数据较大(几百万条数据),希望该计算的时间尽量小点
有唯一字段可以尝试把其中一个数组转换成对象后对比,可以有效提升效率
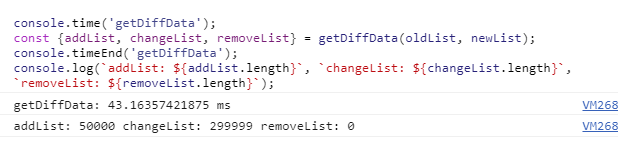
写了个分别创建的30万和35万条数组进行对比,只要40ms左右