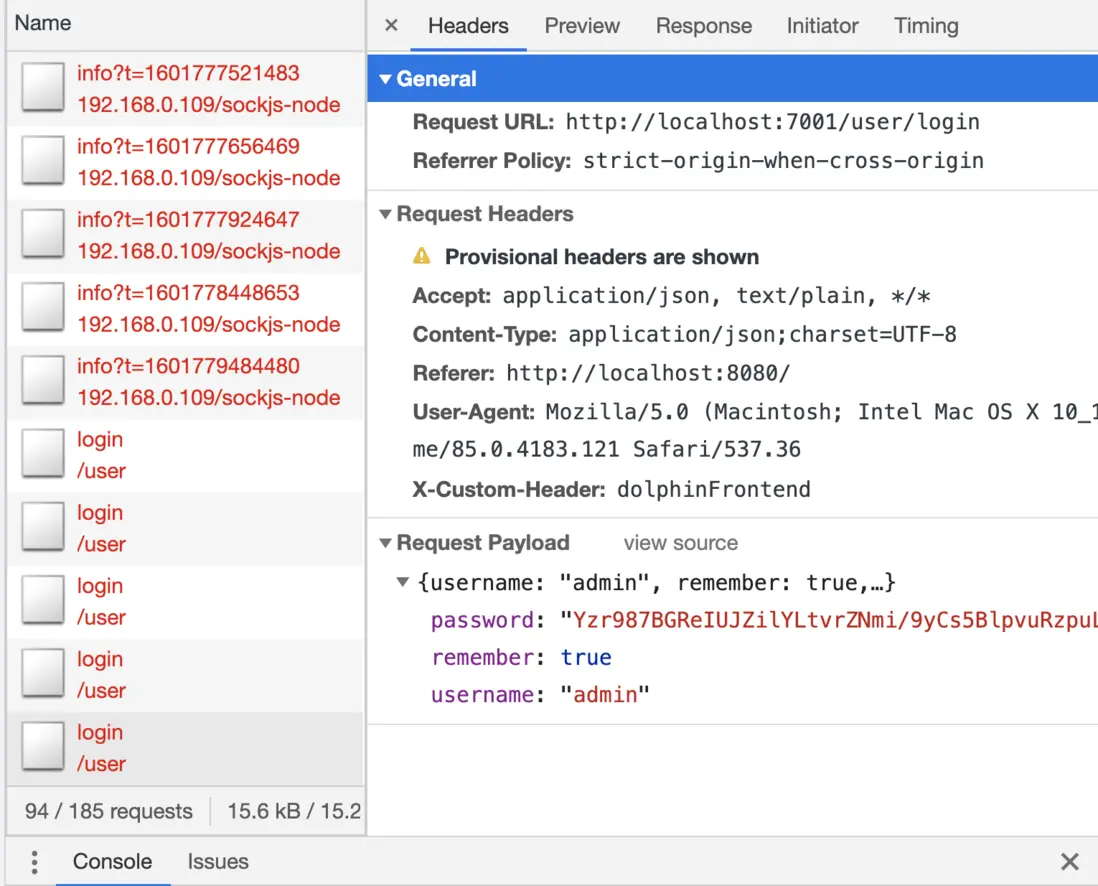
前端的请求是这样的
console里报了预检请求头不对的错
后端是node
我用了一个中间件来打印所有请求
为什么后端没有收到login这个请求,也没收到预检请求
如何解决这个错误?
补充:后端代码:
module.exports = options => {
return async (ctx, next) => {
const origin = ctx.request.headers.origin;
console.log(ctx.request);
const list = options.domainWhiteList;
if (list.indexOf(origin) > -1) {
ctx.set('Access-Control-Allow-Origin', origin);
ctx.set('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With');
ctx.set('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE,OPTIONS,TRACE');
ctx.set('Access-Control-Allow-Credentials', true);
}
if (ctx.request.method === 'OPTIONS') {
ctx.status = 200;
}
await next();
};
};




打开chrome的network 点击others
这里有很多预检请求
发现里面的头部和状态都不是我设置的那样的
怀疑是egg自动处理了这些请求
偶然看到了一个插件egg-cors
于是我在config里关闭了cors
问题解决了!!!