{
overflow:hidden;
white-space:nowrap;
text-overflow: ellipsis;
}
使用css将文本超出显示省略号...
图1:
图2:
使用哦scrollWidth可以判断的出来宽来判断的出布尔值
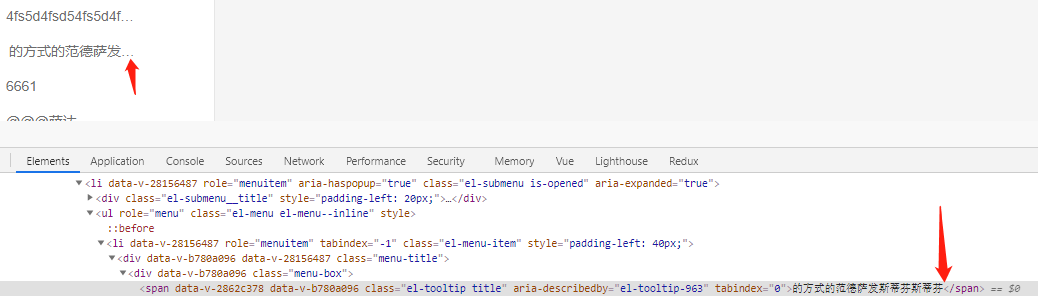
但是图1图2场景时,第一次可以判断的出来布尔值 select里面的元素的文字无法获取到scrollWidth,这样就无法计算出来布尔值了
不使用addeventlist来监听dom,还有其他办法吗
最好也不要使用js来判断文字length截取,体验不好
实际上dom上的文本也是抓取不到... 省略号



目前解决方案,通过判断字符串字节来判断出字节最大限度时出现的省略号,这时候就满足条件得到省略号的布尔值, 但是这个方法不是最好的解决方案。
有大佬还有更好的办法希望留言