const MAIN_TEMPLATE = `
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [{
path: '/', name: 'Home', component: Home,children:${router}
},]
const router = new VueRouter({
mode: 'history', base: process.env.BASE_URL, routes})
export default router
`
fs.writeFile(path,MAIN_TEMPLATE,err=>{})上面代码执行后是下面带有 [object object]
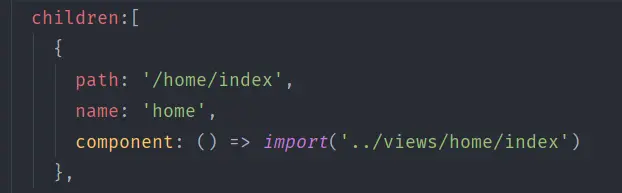
children的数据是处理过的!想拼接后写入跟下面截图一样
router 是一个数组对象,
试过JSON.parse,JSON.stringify等 都是不行
请问有什么办法嘛~


字符串拼接符的原理是String的concat的api。