以下是我的代码
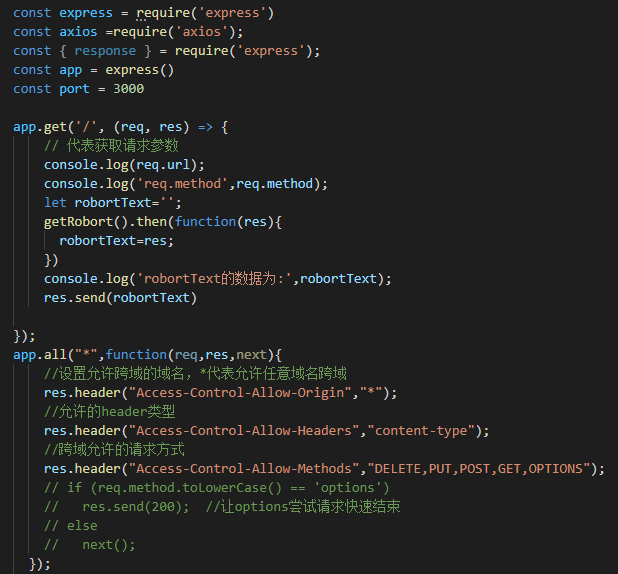
const express = require('express')
const axios =require('axios');
const { response } = require('express');
const app = express()
const port = 3000
app.get('/', (req, res) => {
// 代表获取请求参数
console.log(req.url);
console.log('req.method',req.method);
let robortText='';
getRobort().then(function(res){
robortText=res;
})
console.log('robortText的数据为:',robortText);
res.send(robortText)
});
app.all("*",function(req,res,next){
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin","*");
//允许的header类型
res.header("Access-Control-Allow-Headers","content-type");
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods","DELETE,PUT,POST,GET,OPTIONS");
// if (req.method.toLowerCase() == 'options')
// res.send(200); //让options尝试请求快速结束
// else
// next();});
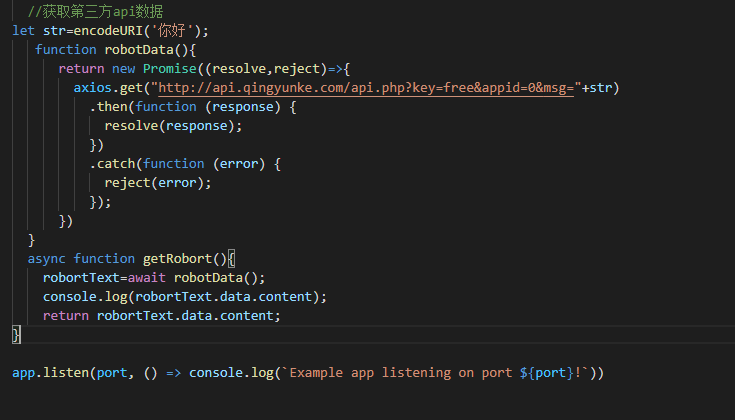
//获取第三方api数据
let str=encodeURI('你好');
function robotData(){
return new Promise((resolve,reject)=>{
axios.get("http://api.qingyunke.com/api.php?key=free&appid=0&msg="+str)
.then(function (response) {
resolve(response);
})
.catch(function (error) {
reject(error);
});
})}
async function getRobort(){
robortText=await robotData();
console.log(robortText.data.content);
return robortText.data.content;}
app.listen(port, () => console.log(Example app listening on port ${port}!))
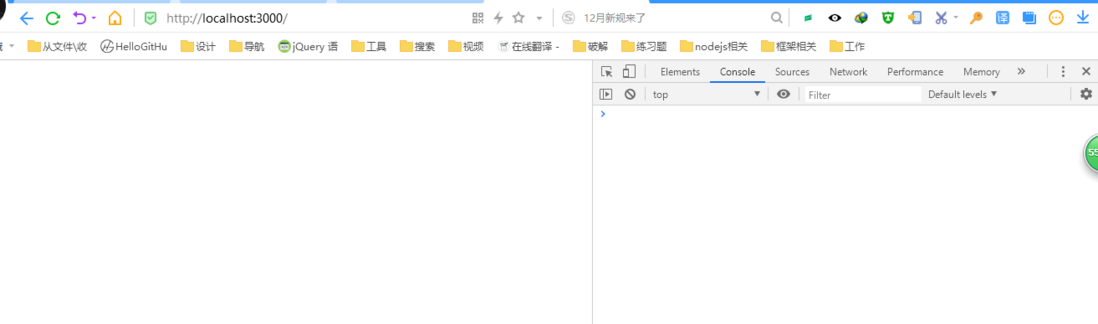
运行情况
页面并没有数据,因为robortText并没有同步获取到数据
求大佬帮忙!!!




楼上正答,你 res.send 了一个寂寞