求教,我使用Cesium.PointPrimitiveCollection 添加的点怎么给每一个点添加单击事件的?
let pointPrimitives = _this.viewer.scene.primitives.add(new Cesium.PointPrimitiveCollection())
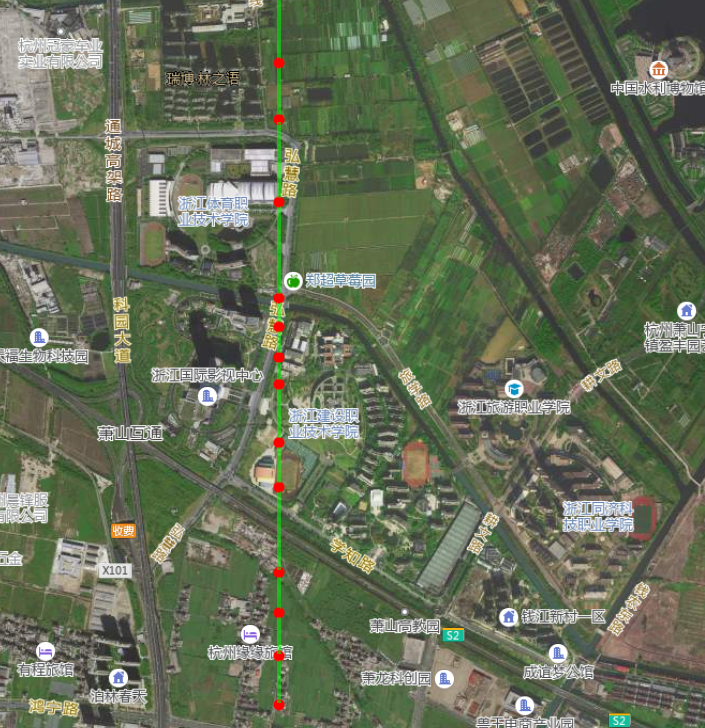
let data = [
{x: 120.296589, y: 30.263504},
{x: 120.296589, y: 30.261984},
{x: 120.296589, y: 30.259051},
{x: 120.296589, y: 30.257086},
{x: 120.296589, y: 30.254216},
{x: 120.296589, y: 30.250878},
{x: 120.296589, y: 30.24988},
{x: 120.296589, y: 30.248819},
{x: 120.296589, y: 30.247883},
{x: 120.296589, y: 30.245855},
{x: 120.296589, y: 30.244311},
{x: 120.296589, y: 30.241345},
{x: 120.296589, y: 30.239943},
{x: 120.296589, y: 30.238445},
{x: 120.296589, y: 30.236745}
]
data.map(item => {
let position = Cesium.Cartesian3.fromDegrees(item.x, item.y, 0) // 这里的 50 是高度
pointPrimitives.add({
pixelSize: 4,
color: Cesium.Color.RED,
outlineColor: Cesium.Color.RED,
outlineWidth: 0,
position: position
})
})
先行感谢!!

如果有同样问题的 可以使用这种方法:
`const handler = new this.cesium.ScreenSpaceEventHandler(viewer.scene.canvas)