let obj = [1,2,3,4,5,6,7,8]
let id = "11111111"
需要的结果是
let result = {"roleId": 11111111, "id": "1, 2, 3, 4, 5, 6, 7, 8"}请教下各位大神该如何操作,小弟感激不尽!
let obj = [1,2,3,4,5,6,7,8]
let id = "11111111"
需要的结果是
let result = {"roleId": 11111111, "id": "1, 2, 3, 4, 5, 6, 7, 8"}请教下各位大神该如何操作,小弟感激不尽!
不负责任的猜你写的结果只是简写你可能是要的这个:
const build = (arr, roleId) => {
return arr.map(item => ({roleId, id: item}));
}let obj = [1,2,3,4,5,6,7,8]
let id = "11111111";
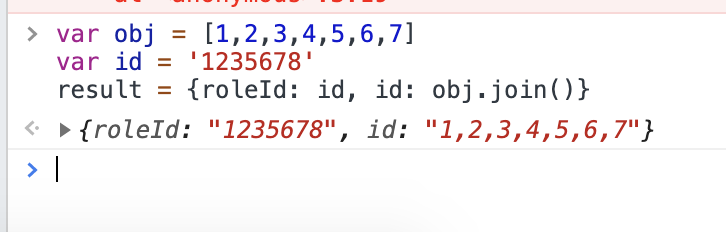
let result = {"roleId": +id, "id": obj.toString()};
console.log(JSON.stringify(result));
// {"roleId":11111111,"id":"1,2,3,4,5,6,7,8"}13 回答12.7k 阅读
2 回答4.9k 阅读✓ 已解决
7 回答1.8k 阅读
9 回答1.6k 阅读✓ 已解决
3 回答2.1k 阅读✓ 已解决
8 回答2.2k 阅读
5 回答645 阅读
这又是什么操作,js里面他也不支持这东西呀
更新时间:2021-01-06


这次至少要的是一个合理的数据。