display:none的内容如何过滤掉?
你这个问题是 querylist 话题下的,猜测你是做爬虫。
那么从 display:none 设置方式先说一下
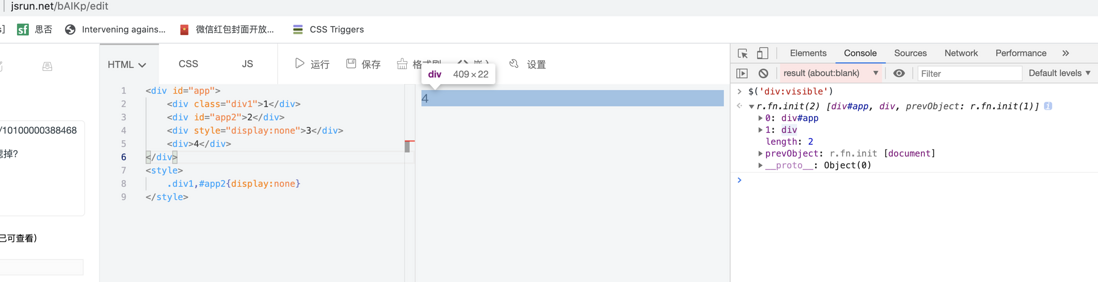
<div id="app">
<div class="div1">1</div>
<div id="app2">2</div>
<div style="display:none">3</div>
<div>4</div>
</div>
<style>
.div1,#app2{display:none}
</style>可以通过多种形式设置
- 行内样式 style
- style 标签
- link 标签
- 还可以 @import 加载
还可以通过 js 操作
- dom.style.display
- dom.setAttribute
- dom.className
- dom.classList.add
- ...这个就太多了
接下来就是爬虫常见处理方法了
字符串处理,正则表达式之类的
- 正则匹配出现 display:none 的注意大小写和空格。
转换为xml树之类的
- 这个就是无脑递归遍历,取style然后判断了。
无头浏览器(上面两个方案的缺点差不多,无法检测出所有场景。其实也可以,那就是自己实现css渲染树、dom渲染树,那我估计你是喝多了)
- 那就简单了,看我 jquery 大法
- 那就简单了,看我 jquery 大法
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进



display: none 相当于你已经过滤掉了,不占用dom
你可以去了解一下none和hide