最近在写项目遇到了一个问题,我使用vue框架搭建了一个项目。
我创建了一个 index.js文件,内容为:
import { Icon } from 'ant-design-vue';
const IconFont = Icon.createFromIconfontCN({
scriptUrl: '//at.alicdn.com/t/font_2296540_wpxzi5ar76.js',
});
export default IconFont;
然后在main.js中引入了该组件,
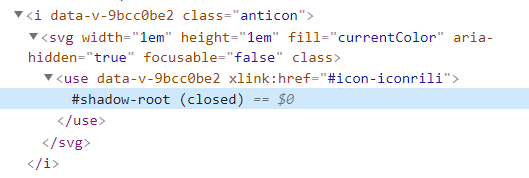
但是当我在页面中使用这个标签的时候,却发现无论如何小图标都出不来,
标红的位置是我放图标的位置,
找了各种资料都不知道问题处在了哪里,有明白的大神可以和我交流一下吗?非常感谢





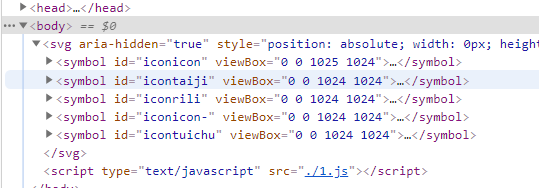
我引了你的js,只有如下几个svg

你能使用的图标便只有这个,type值为它们的id,不需要添加
icon-