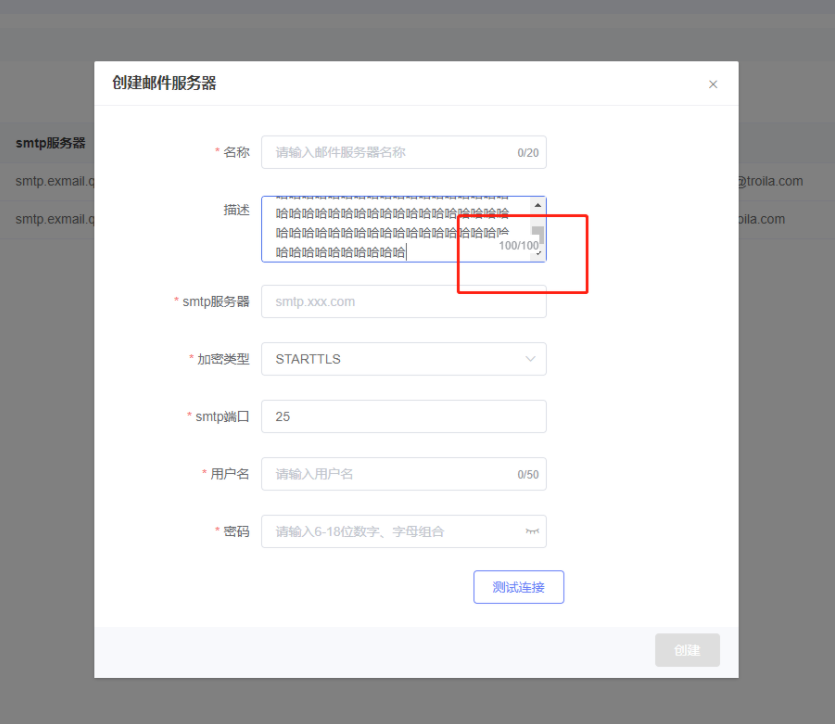
element-ui中input输入框
如果不需要统计字数可以去掉show-word-limit属性
这样就不会出现数字统计了
<el-input
type="textarea"
:rows="2"
placeholder="请输入内容"
v-model="textarea">
</el-input>新手上路,请多包涵
我是用的自适应,在.el-textarea__inner 里面使用穿透给了一个padding 0 0 20px 0 文字和计数器就隔开一行了 我今天也遇到了这个问题 新手刚刚上路
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.8k 阅读
如何防止接口的 key 泄露?
目前有一个小程序,功能上比较简单,但是需要调用其他平台提供的 AI 相关接口。为了节省服务器费用,想直接在前端请求接口,但是这样就会暴露接口的 key。有没有其他办法可以防止 key 泄露? 或者默许 key 可能的泄露,然后实时监控接口的使用量,这种方式是否可行?8 回答2.6k 阅读
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答5.1k 阅读✓ 已解决
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答2.2k 阅读✓ 已解决
在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?
请问:在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?5 回答903 阅读
el-select设置为多选,如何让它只能选择一项?
项目中的el-select开始设计为多选,所以后端属性对应是集合类型,但是现在需要改为单选,但是后端不愿意改,因为涉及到的地方多,所以像知道能不能单纯前端处理,就是前后端对应的属性还是集合类型,但是当用户选中一项时,覆盖掉之前选中的,这不就变成单选了吗?能否做到呢?5 回答1.4k 阅读✓ 已解决
快开发完的Vue3项目要做SEO该如何处理?
快开发完的Vue3项目要做SEO该如何处理?项目已经快开发完了,领导让做SEO,目前的需求是首页做SEO,其他页面不需要优化去论坛上查了一下,发现好多针对Vue的SEO库都过时弃用了,大家有什么好用的库推荐吗?5 回答1.2k 阅读✓ 已解决


可以调textarea标签的padding,或者移动el-input__count的位置, f12看样式改就行了,方法很多