let token='';
let b = token == ''?'123':toekn就这样的逻辑,怎么能简化一下,好像有那种 &&,||,这种东西,用不太明白。
header:{
'token':uni.getStorageSync('token')!=''?uni.getStorageSync('token'):1,
'content-type':'application/x-www-form-urlencoded'
}
}).then(res => {
//token失效过期,跳转到登录页面
if(res.data.code == 401){
uni.navigateTo({
url:'../../login/login'
})
return ;
}) 'token':uni.getStorageSync('token')!=''?uni.getStorageSync('token'):1,意思是发现本地token是'',就随便传个值1,给服务器,返回肯定是登录超时了。然后跳转到登录页。
还要一种情况,是token != '',那就直接读出token的值,服务器返回可能是没失效,也可能是失效了。如果失效了,也跳转。没失效则拿到了返回的data数据。
越发感觉设计的像屎一样的逻辑,大家都怎么做的。



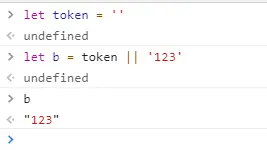
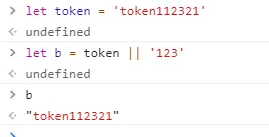
||是‘或’的意思,会判断左边是否有值,即会使用Boolean将左边进行转化,若为true,返回左边的值,若为false,返回右边的值
token || '123'
&&是并且的意思,会判断左边是否有值,即会使用Boolean将左边进行转化,若为false,返回左边的值,若为true,返回右边的值
ES2020新增了一个运算符??。当左侧的操作数为null或者undefined时,返回其右侧操作数,否则返回左侧操作数。