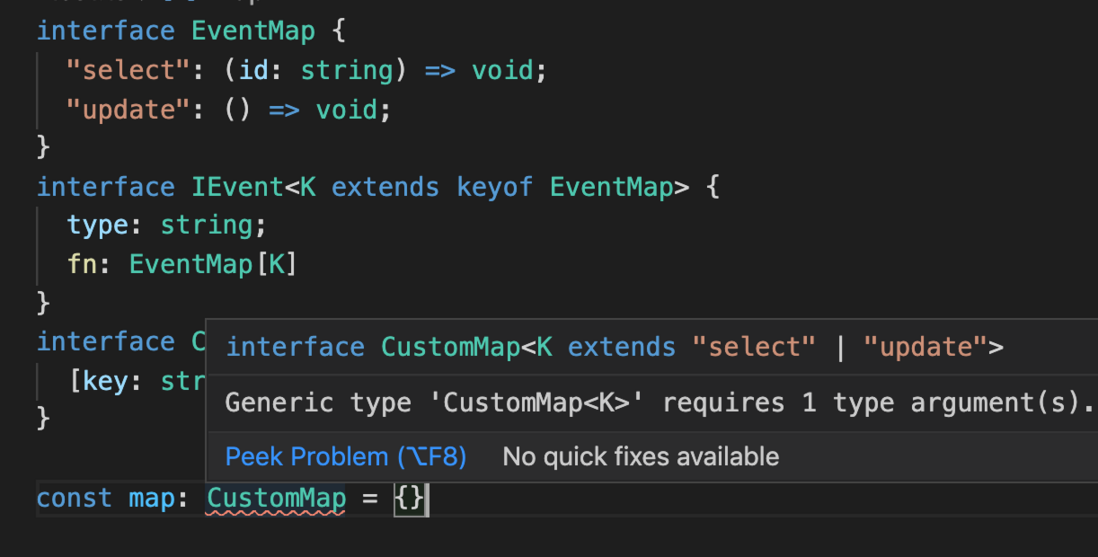
interface EventMap {
"select": (id: string) => void;
"update": () => void;
}
interface IEvent<K extends keyof EventMap> {
type: string;
fn: EventMap[K]
}
interface CustomMap<K extends keyof EventMap> {
[key: string]: IEvent<K>
}
const map: CustomMap = {}我期望map的key为EventMap的key,value为IEvent结构

当然了,也可以整合一下更清爽: