不知道怎么回事,按照elementUI官方设置引入了elementUI组件和样式,但是样式就是不生效😭下面我把所有相关的文件都列出来了,恳请大佬们帮我看看是哪里错了,谢谢!!
// main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
Vue.use(ElementUI);
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");// 路由:router/index.js
import Vue from "vue";
import VueRouter from "vue-router";
Vue.use(VueRouter);
const routes = [
{
path: "/",
redirect: "login"
},
{
path: "/login",
name: "login",
component: () => import("../views/Login/index.vue")
}
];
const router = new VueRouter({
routes
});
export default router;// App.vue
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "app"
};
</script>
<style>
</style>// views/Login/index.vue
<template>
<div id="login">
<el-button>默认按钮</el-button>
</div>
</template>
<script>
export default {
name: "login"
};
</script>
<style lang="scss">
#login {
height: 100vh;
background-color: rgb(240, 240, 241);
}
</style>// vue.config.js 这是用网上别人写好的,不知道是不是这里有问题,我不会配置这个文件😂
const path = require("path");
module.exports = {
// 基本路径
publicPath: process.env.NODE_ENV === "production" ? "" : "/",
// 输出文件目录
outputDir: process.env.NODE_ENV === "production" ? "dist" : "devdist",
// eslint-loader 是否在保存的时候检查
lintOnSave: false,
/**
* webpack配置,see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
**/
chainWebpack: config => {},
configureWebpack: config => {
// config.resolve = { // 配置解析别名
// extensions: ['.js', '.json', '.vue'],
// alias: {
// '@': path.resolve(__dirname, './src'),
// 'public': path.resolve(__dirname, './public'),
// 'components': path.resolve(__dirname, './src/components'),
// 'common': path.resolve(__dirname, './src/common'),
// 'api': path.resolve(__dirname, './src/api'),
// 'views': path.resolve(__dirname, './src/views'),
// 'data': path.resolve(__dirname, './src/data')
// }
// }
},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: false,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {
// 如发现 css.modules 报错,请查看这里:http://www.web-jshtml.cn/#/detailed?id=12
sass: {
prependData: `@import "./src/styles/main.scss";`
}
},
// 启用 CSS modules for all css / pre-processor files.
requireModuleExtension: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require("os").cpus().length > 1,
/**
* PWA 插件相关配置,see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
*/
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: false, // 编译完成是否打开网页
host: "0.0.0.0", // 指定使用地址,默认localhost,0.0.0.0代表可以被外界访问
port: 8080, // 访问端口
https: false, // 编译失败时刷新页面
hot: true, // 开启热加载
hotOnly: false,
proxy: null, // 设置代理
overlay: {
// 全屏模式下是否显示脚本错误
warnings: true,
errors: true
},
before: app => {}
},
/**
* 第三方插件配置
*/
pluginOptions: {}
};
// public/index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title>vue-admin</title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
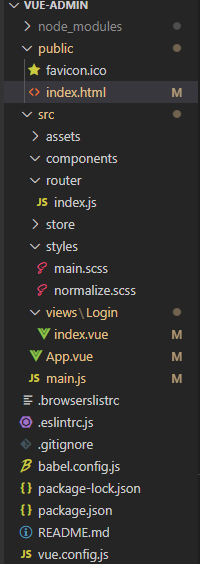
项目目录:
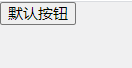
页面上面的按钮<el-button>是这样的,样式没有生效:
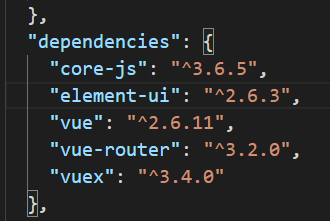
使用的是element-ui 2.6.3
官网也是这样引用elementUI的,我这样写为什么不行呢?




f12控制台有报错信息吗