var reg = /callback=([^&]+)/
var url = 'http://127.0.0.1:3000/api?callback=foo'
var ret = url.match(reg)[1]这里的目标是要匹配到url里面的foo,这个正则没看懂为什么这样写,哪位大神帮我看一下这个是怎么实现的,/callback=([^&]+)/这个正则完全不知道要表达什么,谢谢!
我试了一下match这个方法:
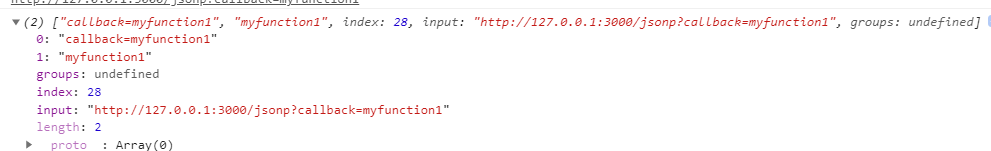
发现怎么打印了一推东西出来?
这个match方法不应该只返回一个字符串吗,怎么会返回一个数组呢
我查了一下正则的教程,还是不太懂T.T


那说明你查的地方不对(笑)
https://developer.mozilla.org...
可见 match 有三种返回情况,匹配不到时为
null,匹配到时为数组,且根据正则是否带g标志,还有不同但唯独不会只返回一个字符串……
对于你手上的正则,没有 g 标志,则返回数组中,
0代表字符串中匹配到的全部,1代表第一个匹配组。那匹配组是什么,注意到
/callback=([^&]+)/中,/是正则开始和结束的标志;callback=是普通的匹配字符串()包裹的就是匹配组,意思是说告诉 match 要把这一段单独截取出来,返回时放到你面前[^&]由[]包裹。比如[abc]的意思是,这个地方匹配单个的a或b或c都可以。加上一个^就是否定,我不信教程里没有。综上[^&]就是说这里除了&字符,都能匹配。+意思是前面那个玩意,就是[^&],得出现至少一次才行。所以这个正则就是负责把
http://127.0.0.1:3000/api?callback=foo里面 callback 参数的值拿出来。其实我说了这么多废话不顶什么用,假如你百度一下
正则可视化网站,随手点进 https://www.v2ex.com/t/291366,会发现很多好东西哦