本来以为自己搞懂了结果应用时候又蒙圈😂
上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
margin: 0 auto;
max-width: 800px;
border: 1px solid blue;
/* box-sizing: border-box; */
}
.intro {
display: inline-block;
width: 180px;
height: 180px;
line-height: 180px;
border-radius: 90px;
border: 1px solid yellow;
text-align: center;
margin: 7px;
}
</style>
</head>
<body>
<div class="container">
<div class="intro">intro1</div>
<div class="intro">intro2</div>
<div class="intro">intro3</div>
<div class="intro">intro4</div>
</div>
</body>
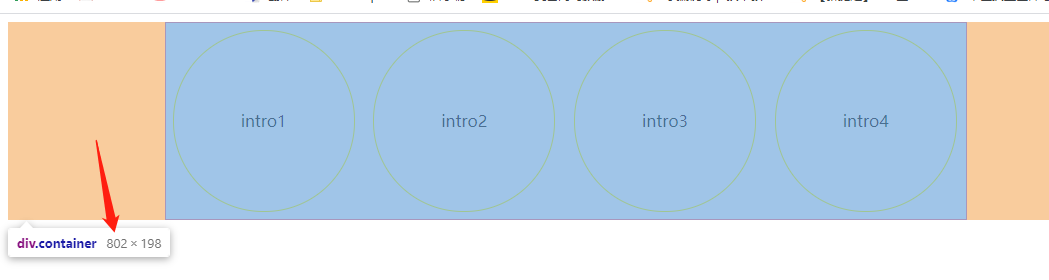
</html>浏览器显示效果:
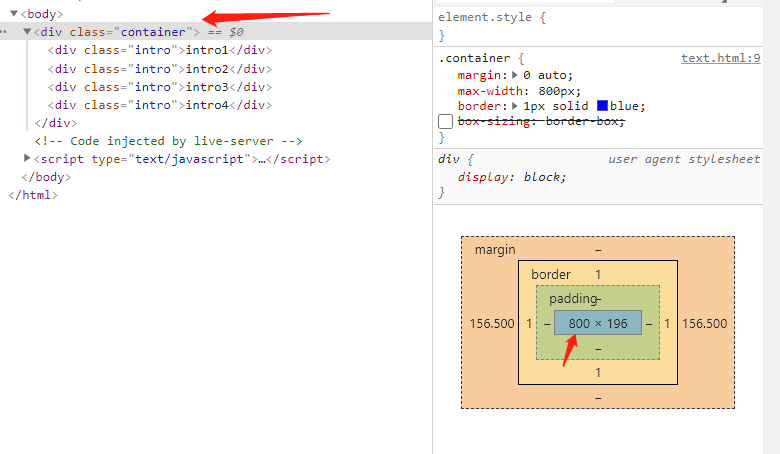
外面container的宽度是802px
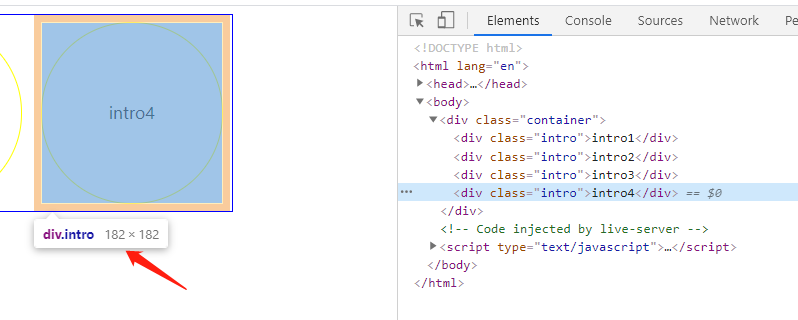
里面每个intro的宽度是182px
因为没有设置box-sizing,所以默认是content-box模式,所以单个intro的宽度应该是180+2(border)=182px,但是182px*4是小于container的802px的宽度呀,怎么会这样,不应该是4个intro的宽度加起来等于container的宽度吗?
这个彻底晕了,哪位大佬帮我解释一下这个例子是怎么计算的,非常感谢!!



用 Firefox 很容易就发现了原因:
经典问题了,很多方式解决: