没有使用npm run eject弹出配置文件 下载了http-proxy-middleware 然后在src文件夹下创建了setupProxy.js文件
const { createProxyMiddleware } = require("http-proxy-middleware");
module.exports = function (app) {
app.use(
"/api",
createProxyMiddleware({
target: "http://localhost:8000",
changeOrigin: true,
pathRewrite: {
"^/api": "",
},
})
);
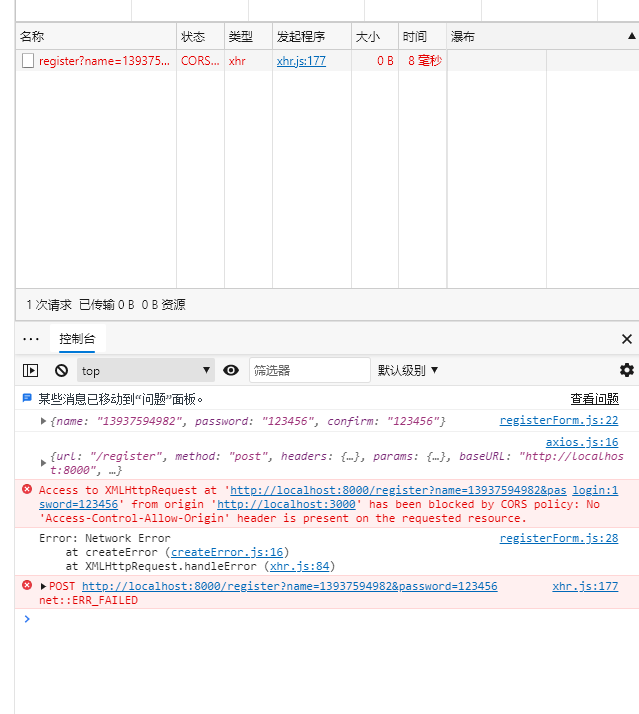
};然后去请求接口的时候还是报跨域问题
请问该怎么解决?
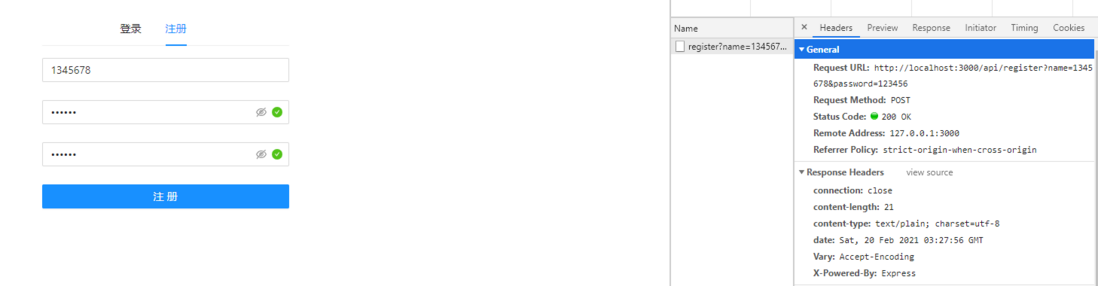
2021.2.20已解决
当使用了代理的时候就不能直接请求localhost:8000/register了
应该使用代理设置的/api/register
测试下是请求成功的




挂代理的意思就是
如果你想要访问:
http://localhost:8000/register你只需要访问/api/register就可以了。