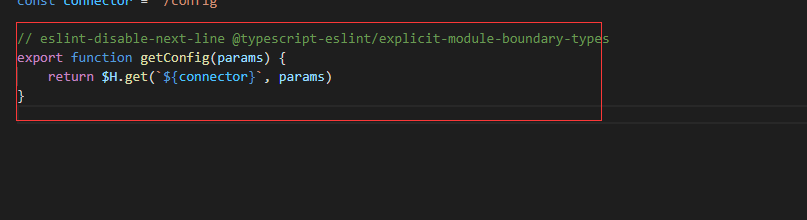
如上图,添加以上报错
添加了那段注释就可以了,但总不可能每次新增一个函数都添加这个注释吧,因此想问问有人知道如何统一处理的吗
"rules": {
// disable the rule for all files
"@typescript-eslint/explicit-module-boundary-types": "off"
},撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}10 回答11.1k 阅读
vue项目如何在初始化之前跳转外部页面?
vue项目内有一个分享功能,但是这个分享出去的页面打开会非常慢,所以就想到了单独写了一套H5页面专门用于手机端打开,然后在这个vue项目的分享页面初始化函数里面加一个判断终端是否为移动端,如果是就再做一次跳转,到这个单独的H5页面上去,这样就不会去加载vue框架,打开速度会更快。以上是初始方案和预期。5 回答4.8k 阅读✓ 已解决
js如何控制移动端overflow:scroll容器滑动的最大速度?
{代码...} demo在这:[链接]在移动端滑动一下这个.box区域,稍微一用力就到头了,如果我想用js去控制他滑动的最大速度该怎么去处理?4 回答3.1k 阅读✓ 已解决
前端代码更新如何通知用户刷新页面?
前端代码更新如何通知用户刷新页面?2 回答2.7k 阅读✓ 已解决
纯css如何绘制一个无背景色有边框色,带有文字的倒等腰梯形?
纯css绘制倒过来的等腰梯形的样式。而且可以把梯形的背景色调整为无色。可以接受复杂代码(比如布局复杂,单个div单个css样式是无法完成,需要多个div搭配多个样式),但是至少满足以下要求(1)可以调整边框的颜色大小粗细等,(2)可以调整边框内外阴影(3)梯形里面还能放文字3 回答5.1k 阅读✓ 已解决
请问zustand的slice里面的属性,如何配置TypeScript类型约束?
参考:官方文档 zustand slice {代码...} 请问应该如何定义slice呢?(需要结合TypeScript的类型)尝试都报错: {代码...} ===store/index.ts为: {代码...}3 回答1.8k 阅读✓ 已解决
vue2.6,打包后app.js,8M,chunk.js,6M,加载打开页面很慢,有什么办法减少,打开页面快一些?
vue2.6,打包后app.js,8M,chunk.js,6M,加载打开页面很慢,有什么办法减少,打开页面快一些?2 回答4.7k 阅读✓ 已解决



首先不太明白楼主为什么使用了typescript的规则校验,却没有在这个文件中使用typescript,这似乎失去了eslint对编码规范校验的意义,以下解决方法,楼主可以一试。
Configuring in a mixed JS/TS codebase
If you are working on a codebase within which you lint non-TypeScript code (i.e.
.js/.jsx), you should ensure that you should use ESLintoverridesto only enable the rule on.ts/.tsxfiles. If you don't, then you will get unfixable lint errors reported within.js/.jsxfiles.