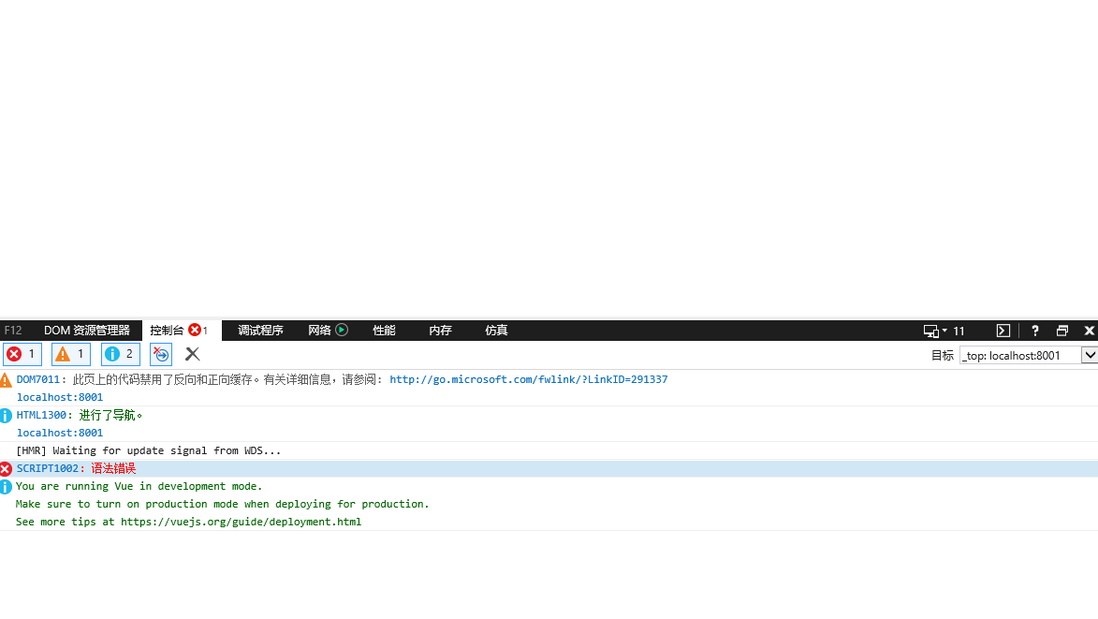
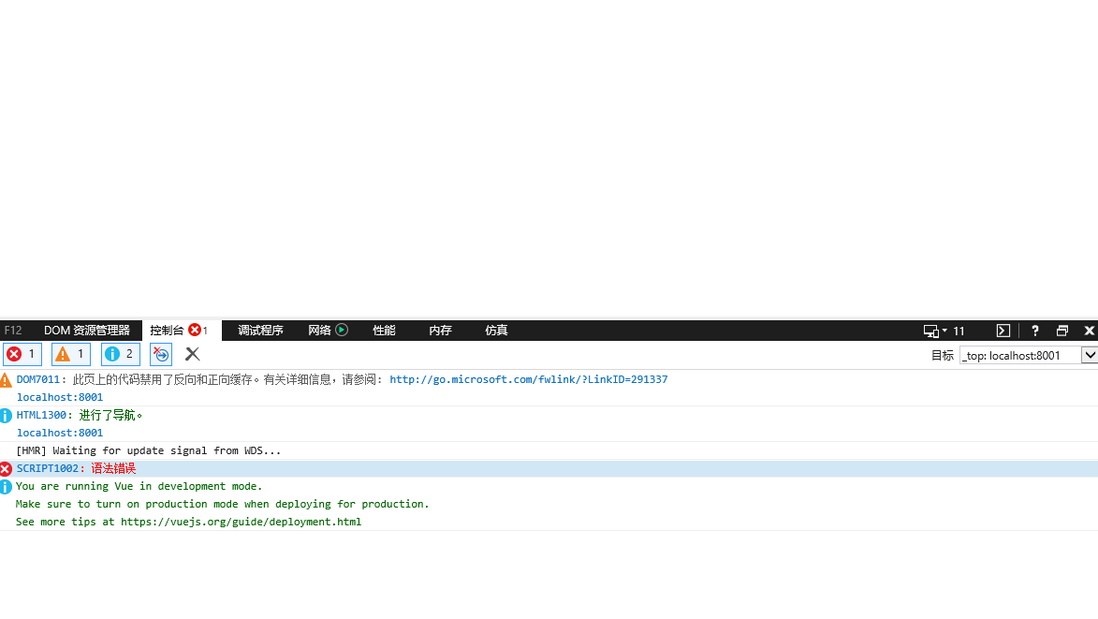
经过2天的摸索还是找不到原因与解决办法,只好向大佬求助




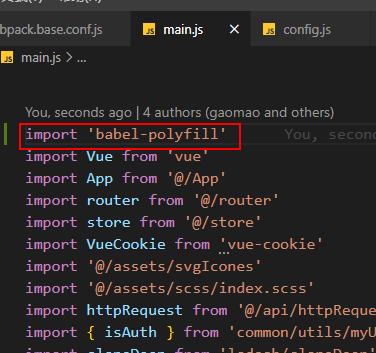
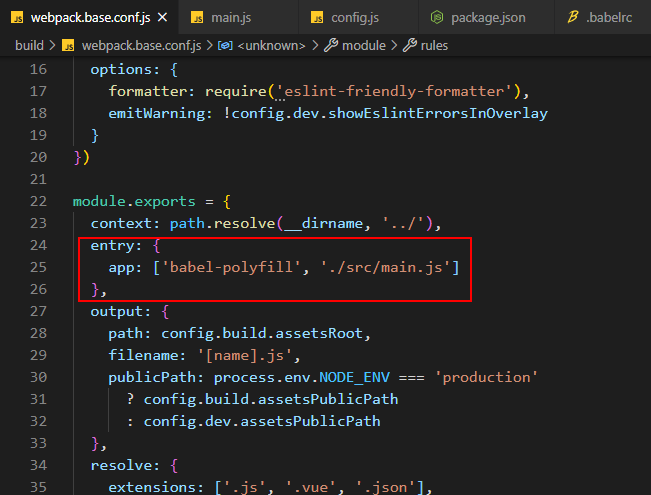
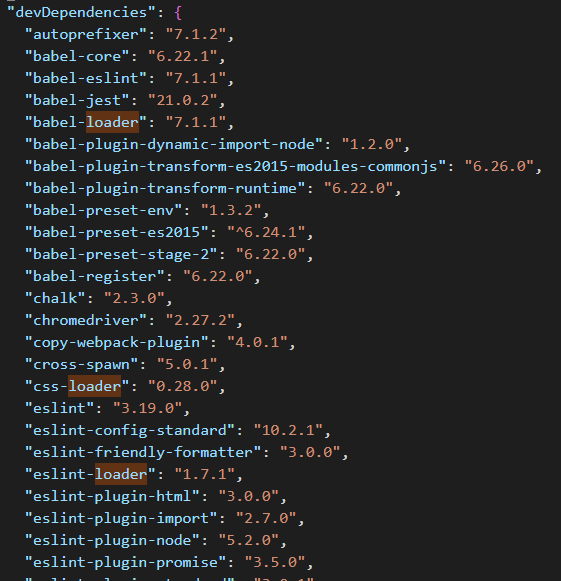
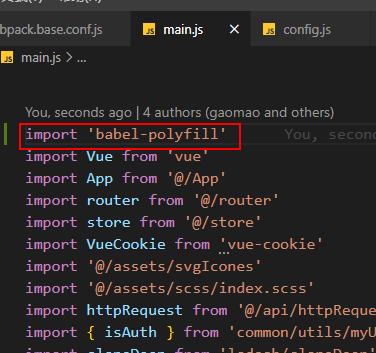
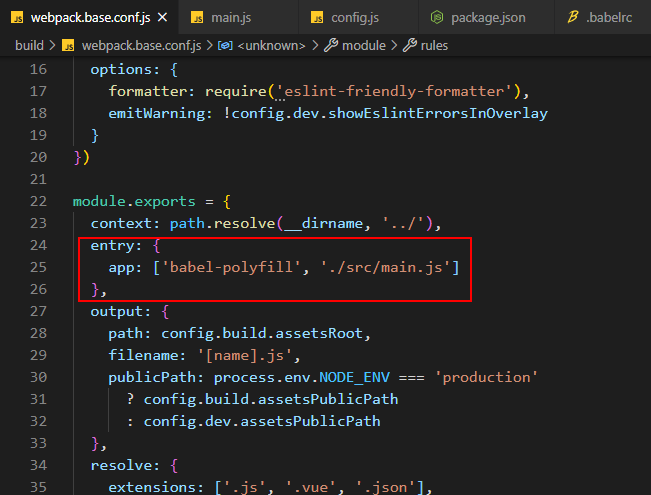
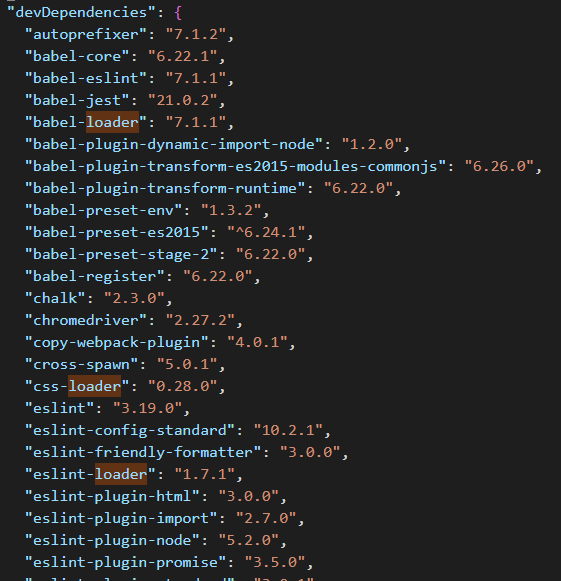
目前搜索到的解决办法都是使用babel-polyfill,已经根据各种帖子经过尝试都无法解决
经过2天的摸索还是找不到原因与解决办法,只好向大佬求助




目前搜索到的解决办法都是使用babel-polyfill,已经根据各种帖子经过尝试都无法解决
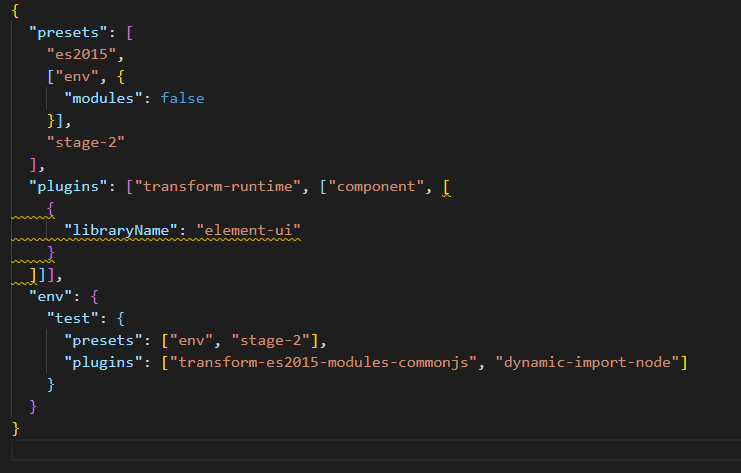
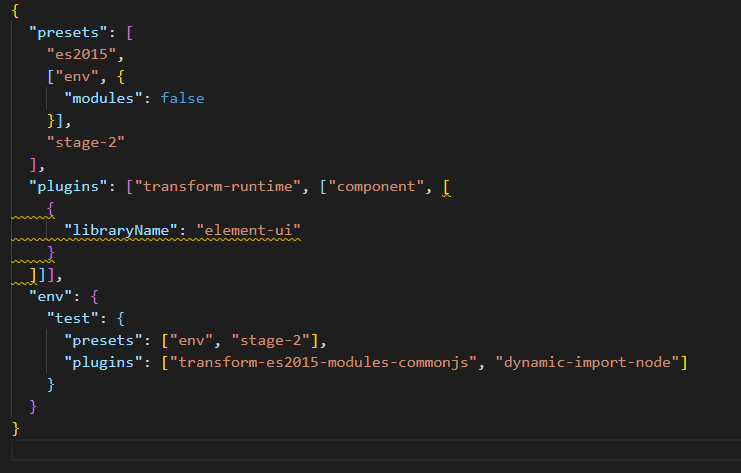
语法错误,需要指定babel的编译目标,配置package.json中的browerslist字段,把ie11加上。
polyfill的作用是补全浏览器缺少的api,Array.prototy.reduce之类的。
语法转换是另一回事。
10 回答11.7k 阅读
2 回答3.2k 阅读✓ 已解决
4 回答4.6k 阅读✓ 已解决
4 回答2.1k 阅读✓ 已解决
4 回答2.2k 阅读✓ 已解决
3 回答1.2k 阅读✓ 已解决
3 回答5.1k 阅读
你先用vue-cli2创建一个空白项目,做一遍兼容处理后,看报错,如果有效,说明是部分npm包没有转成功,逐个排除