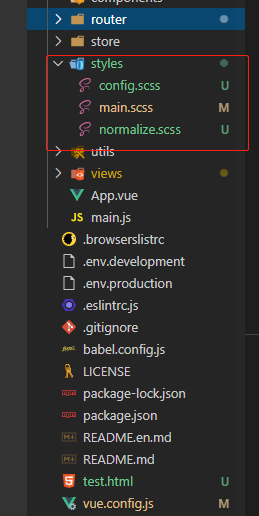
项目结构:
main.scss里面我引入了normalize.scss:
@import './config.scss';
@import './normalize.scss';
body {
background-color: red;
}
.pull-left { float: left; }
.pull-right { float: right; }vue.config.js里面也配置了prependData
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {
sass: {
prependData: `@import "./src/styles/main.scss";`
}
},
// 启用 CSS modules for all css / pre-processor files.
requireModuleExtension: false
},但是运行项目时候浏览器默认样式还是存在,我修改的body的background red也没有生效,查了好久没找出来原因,求助各位大佬!!多谢了!!!!
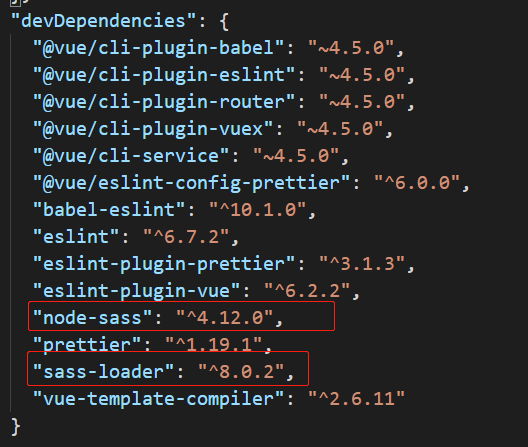
对了,附上package.json,我有安装node-sass和sass-loader



直接在
main.js引入