Vue.component('AnchoredHeading', {
render(createElement) {
console.log(this, 'qqqq')
return createElement(
'h1', // tag name 标签名称
this.$slots.default // 子组件中的阵列
)
},
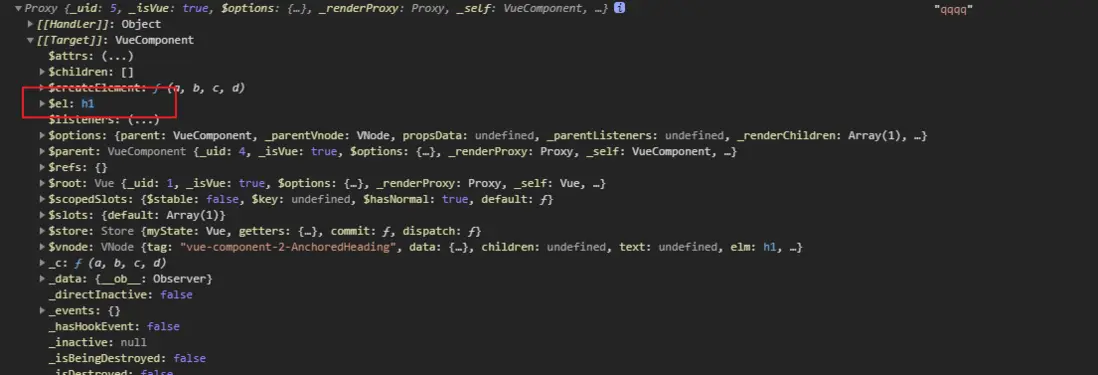
})如图所示,render函数中的this.$el为什么是h1 ,h1在打印this后面才定义了啊,那this.$el是怎么拿到的 ,并且这个this是指向什么

this指向的是实例,也就是AnchoredHeading这个组件,this是个对象,log的时候是一个引用指针,当你展开看的时候$el已经被赋值了,所以你能看到,如果你拷贝一份this出来打印那就不会有
