项目目录:
<!-- entry.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>聊天室</title>
</head>
<body>
<input type="text" id="username" placeholder="请输入用户名:">
<button id="enter">进入聊天室</button>
<script src="./js/entry.js"></script>
</body>
</html>就这一个页面写内容了,其他都是空页面
然后package.json设置了dev脚本:
{
"name": "charlotte-chat-room",
"version": "1.0.0",
"description": "#### Description 基于websocket的一个实时网络聊天室\r a online chatting room based on websocket, developed by javascript",
"main": "index.js",
"scripts": {
"dev": "vite"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"vite": "^2.1.2"
}
}
vite版本2.1.2
运行npm run dev后,显示项目已经跑起来了:
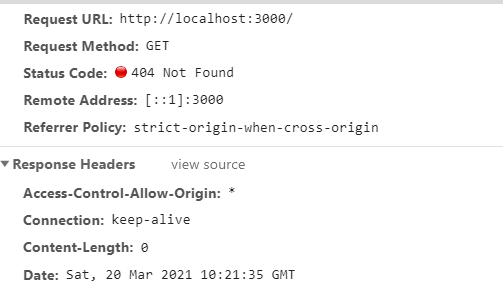
但是在浏览器中根本打不开,好像是跨域问题,为什么我本地运行也有跨域呢?求大神们帮我看看怎么回事,谢谢啦!




文件路径错了