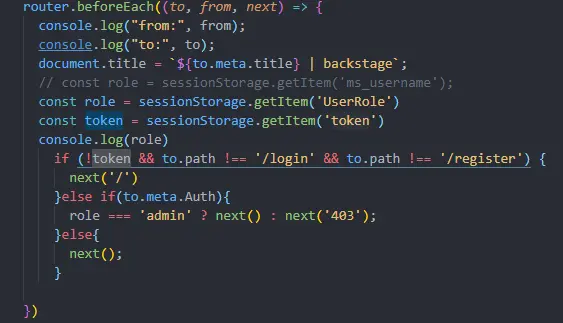
设置了导航守卫和拦截器,还是可以直接从地址栏访问页面,甚至还能调用接口。。。
新手上路,请多包涵
<template>
<div>
<component :is="isHaveToken"></component>
</div>
</template>
<script>
export default {
data(){
return {
isHaveToken:''
}
},
mounted(){
localStorage.getItem('token') ? '自己的组件' : 'goLogin'
}
}
</script>先写一个去登陆组件,然后用动态组件先判断有没有 token ,有的话就正常显示,没有就指向去登陆组件,,,,,,不知道这样行不行,,我之前写react的时候 用 Redirect 就搞定了
撰写回答
你尚未登录,登录后可以
- 和开发者交流问题的细节
- 关注并接收问题和回答的更新提醒
- 参与内容的编辑和改进,让解决方法与时俱进
推荐问题
js 如何将Key属性相同的放在同一个数组?
{代码...} 说明:id和name是动态的,有可能后台返回的是age和school,不是固定id和name想要的结果是; {代码...}13 回答12.8k 阅读
如何防止接口的 key 泄露?
目前有一个小程序,功能上比较简单,但是需要调用其他平台提供的 AI 相关接口。为了节省服务器费用,想直接在前端请求接口,但是这样就会暴露接口的 key。有没有其他办法可以防止 key 泄露? 或者默许 key 可能的泄露,然后实时监控接口的使用量,这种方式是否可行?8 回答2.6k 阅读
字节的 trae AI IDE 不支持类似 vscode 的 ssh remote 远程开发怎么办?
尝试一下字节的 trae AI IDE ([链接])安装后导入 vscode 的配置,好像一起把 vscode 的插件也导入了也能看到 vscode 之前配置的 ssh remote 但是连不上看到「输出」如下⬇️ {代码...}2 回答5.1k 阅读✓ 已解决
如何在Vue中点击菜单弹出v-dialog对话框?
大致就是点击用户管理后不要进入主界面而是直接弹出dialog。。。咋个实现呢9 回答1.7k 阅读✓ 已解决
请问开发React Native,一般是推荐哪个主流的UI库呢?
请问开发React Native,一般是推荐哪个主流的UI库呢?我们知道React有antd,但是React Native的话好像React Native Mobile RN不是最主流的。3 回答2.2k 阅读✓ 已解决
在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?
请问:在购买页面,这里有: for 1 month, for 3 months,这里说的意思是什么呢?5 回答850 阅读
如何用Vue实现Word文档自动分页与双页排版功能?
用vue实现word的自动分页功能 双页排版 即用户输入的内容超过了一张A4纸的高度 则自动分页 将内容自动分割成两页 按照 左 右 左 右的方式排版 问题的难点在于 word的内容是不固定的 标题 table 图片 等等都有可能 而且要加入交互逻辑 比如弹出时间选择器 弹出输入框等等 目前外观是出来了 直接v-for渲染page页 但是接下...6 回答946 阅读


这种只能由后端识别并拒绝,而且识别是有相当难度的。
可以让后端只给一个入口页的
URL,其他的所有URL识别到get请求直接拒绝请求或者重定向到入口页,这样用户靠URL跳转只能到入口页面。但用户如果使用抓包工具还是可以模仿你的页面发请求,识别这些模拟的请求这是一个世界级的难题,如果谁有独步天下的秘法,可以在反爬虫界横着走。