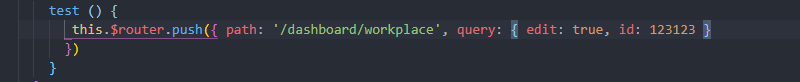
- 开发项目的时候,有个页面用到了路由跳转,然后将{edit: true}作为参数传递过去
- 然后在接收页面打印了一下参数以及参数类型
- 这里可以看到传递的edit进行了类型转换,被转换成了string类型。
- 然后我去创建了一个新的项目,做了一下测试,这里还是将edit: true传递过去
- 然后在接收的界面打印一下参数以及参数类型
- 他竟然是个Boolean类型的!!并没有进行类型转换。各位有没有遇到过类似的情况啊
这是两个项目的路由版本,上边这个项目会转化成字符串,下边这个不会

这是两个项目的路由版本,上边这个项目会转化成字符串,下边这个不会
13 回答12.9k 阅读
8 回答2.7k 阅读
2 回答5.1k 阅读✓ 已解决
9 回答1.7k 阅读✓ 已解决
5 回答1.3k 阅读
3 回答2.3k 阅读✓ 已解决
6 回答1.5k 阅读
版本问题,我试了3.5.1是转成字符的,3.1.3是没有转直接使用
你可以看下vue-router源码中
resolveQuery部分。从3.4.0开始就转成字符了。理论上是应该转成字符的,正如我下面所说的,
query是拼接在url上的,3.4.0前是直接使用push传递来的参数,但是这样在刷新时会从url解析出query对象就会发现类型又被转成字符了没有转换的是哪个版本?我这边没有复现。
理论上应该是字符串,因为query就是url上的?后面的参数,这里都是字符串的