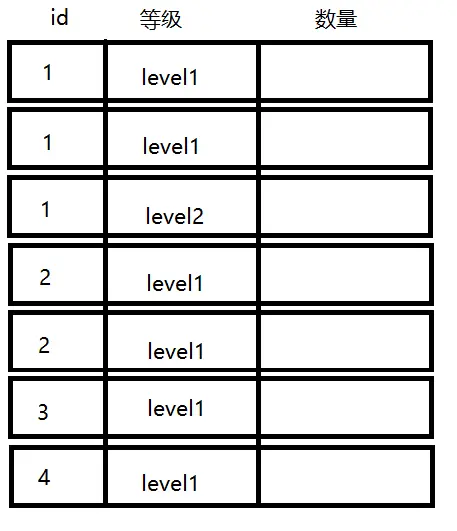
以下是原数据
<el-table :data="tableData" :span-method="objectSpanMethod" border >
<el-table-column prop="id" label="ID"></el-table-column>
<el-table-column prop="level" label="等级"></el-table-column>
<el-table-column prop="amount" label="数量"></el-table-column>
</el-table>网上能查到的合并方法有两种,一种是根据相同id,合并相同id的所有行,如下展示
mounted: function() {
this.getSpanArr(this.tableData);
},
methods: {
getSpanArr(data) {
// data就是我们从后台拿到的数据
for (var i = 0; i < data.length; i++) {
if (i === 0) {
this.spanArr.push(1);
this.pos = 0;
} else {
// 判断当前元素与上一个元素是否相同
if (data[i].id === data[i - 1].id) {
this.spanArr[this.pos] += 1;
this.spanArr.push(0);
} else {
this.spanArr.push(1);
this.pos = i;
}
}
console.log(this.spanArr);
}
},
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0 || columnIndex === 1) {
const _row = this.spanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
console.log(`rowspan:${_row} colspan:${_col}`);
return {
// [0,0] 表示这一行不显示, [2,1]表示行的合并数
rowspan: _row,
colspan: _col
};
}
}
}第二种是根据自身,与上一行一样就合并,如下展示
//合并单元格
rowspanMethod ({ row, $rowIndex, column, data }) {
let fields = ['id','level']
let cellValue = XEUtils.get(row, column.property)
if (cellValue && fields.includes(column.property)) {
let prevRow = data[$rowIndex - 1]
let nextRow = data[$rowIndex + 1]
if (prevRow && XEUtils.get(prevRow, column.property) === cellValue) {
return { rowspan: 0, colspan: 0 }
} else {
let countRowspan = 1
while (nextRow && XEUtils.get(nextRow, column.property) === cellValue) {
nextRow = data[++countRowspan + $rowIndex]
}
if (countRowspan > 1) {
return { rowspan: countRowspan, colspan: 1 }
}
}
}
},有什么方法可以根据id,合并相同的行,像下面这种
想了好久,头都要想通了,各位有什么思路都可以提一提哈,感谢!




饿了么UI表格组件不是有 合并行或列 组件 | Element 这个demo吗?
不能直接用
span-method这个 API 吗?