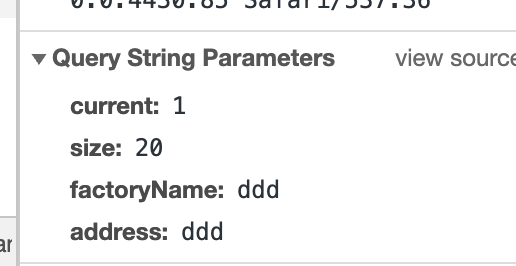
这是发出去的参数listQuery
listQuery: {
current: 1,
size: 20,
factoryName:"ddd",
address:"ddd"
},getList() {
this.listLoading = true
getFactoryList(this.listQuery).then(response => {
// this.list = response.data.records
// this.total = response.data.total
})
},这是getFactoryList
export function getFactoryList(params) {
return request({
url: '/factory/page',
method: 'post',
header:{
'Content-Type':'application/json' //如果写成contentType会报错
},
params
})
}这里的getFactoryList里,需要设置content-type吗?axios默认就是它吧?然后发出的直接是对象会自动转化成json吗?这样在浏览器的呈现结果对吗?拼接在浏览器后面的不是get了吗,想确认如果post请求的话,该怎么改
============================================
找到了, 应该是用params的问题,改成了data,有没有详细解释一下这个


最近好像挺多提的问题都是
parmas传入的参数的形式。然后是默认值的问题
axios的默认的headers内['Content-Type'] = 'application/x-www-form-urlencoded'可以完整的读一下 Axios 的文档,
比如说 默认值 、实例配置项 以及 拦截器
最后贴一下 Ant-Design-Vue-Pro 封装的 Axios: