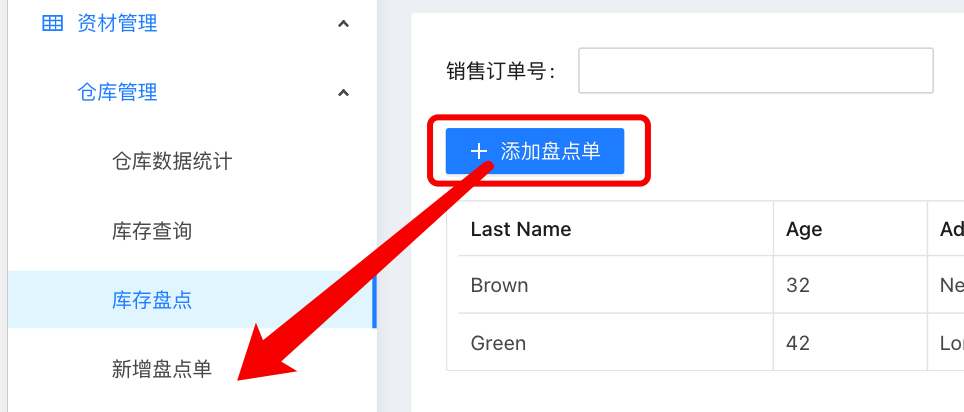
当前页面是在库存盘点页面,我点击新增跳到新增页面,但是这个新增单页面是不显示在菜单设置的hidden: true,跳过去之后所有选中都没了,这种可以处理吗,谢谢
// 库存盘点列表
{
path: '/material/warehouse/inventoryCheck',
name: 'InventoryCheck',
component: () => import('@/views/material/warehouse/inventoryCheck'),
meta: { title: 'menu.material.warehouse.inventoryCheck', permission: ['permission'] }
},
// 库存盘点新增
{
path: '/material/warehouse/inventoryAdd',
name: 'InventoryAdd',
hidden: true,
component: () => import('@/views/material/warehouse/inventoryAdd'),
meta: { title: 'menu.material.warehouse.inventoryAdd', permission: ['permission'] }
}
在路由里的meta字段里添加对应要显示menu的字段,如果是相同的meta就active