本人Ajax小白,通过学习后写出了以下代码:
const btn = document.getElementsByTagName("button")[0];
btn.onclick = function() {
const xhr = new XMLHttpRequest();
xhr.open('POST','https://google.com');
xhr.send('hello google');
xhr.onreadystatechange = function() {
if(xhr.readyState === 4){
if(xhr.status >= 200 && xhr.status < 300){
console.log('OK');
}
}
}
}代码大致意思为:点击页面上的按钮,就可以发送POST请求,附带'hello google'的请求体信息
但是,报错Access to XMLHttpRequest at 'https://google.com/' from origin 'http://127.0.0.1:5500' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
它的意思是在跨域上出了问题,之前也在服务端express配置过CORS,但是这次是向https://google.com/发送的POST请求,而不是向自己启动的服务端发送请求,我觉得应该没办法设置:response.setHeader('Access-Control-Allow-Origin', '*');
那么应该怎么做呢,谢谢大家
看你的描述,你应该是已经知道跨域的原因了
请求和被请求方不在一个域中
所以你要做到的是保持两者都在一个域中,这时可以学习一下反向代理
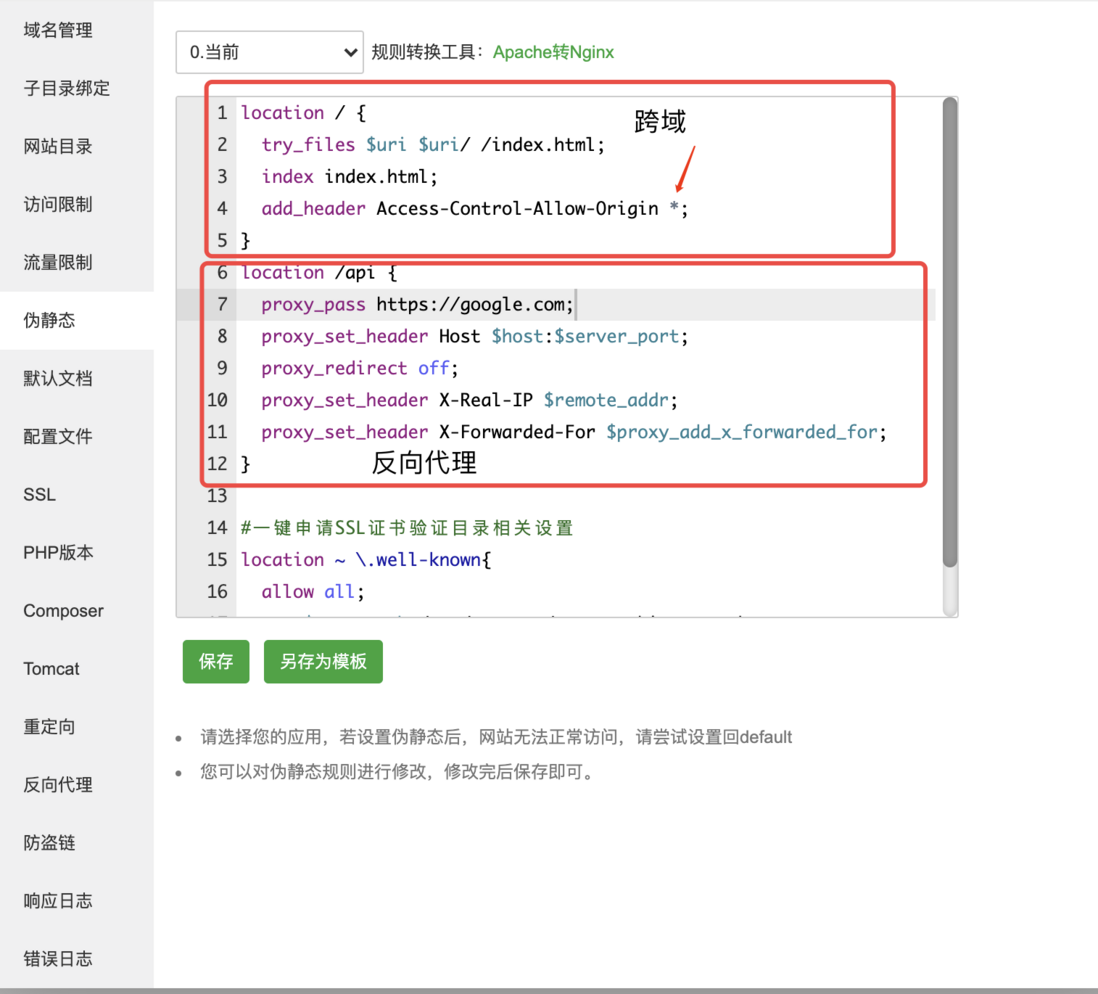
我们以nginx为例,我们使用宝塔来操作
1、创建域名,例如 express.test
2、配置反向代理
3、配置运行跨域
在当前的express.t