statusText(value) {
if (value === '0') {
return '你好'
}
if (value === '1') {
return '我好'
}
if (value === '2') {
return '他好'
}
if (value === '3') {
return '大家好'
}
if (value === '4') {
return '你不好'
}
if (value === '5') {
return '我不好'
}像这样子的写法,如何优化到最精简,不用switch
感谢各位大哥大姐的解答,小弟感激不尽!


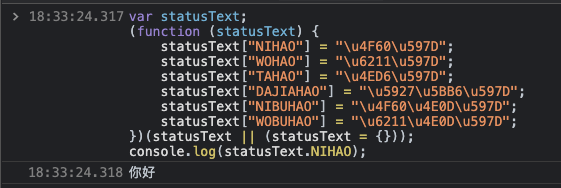
查找表。