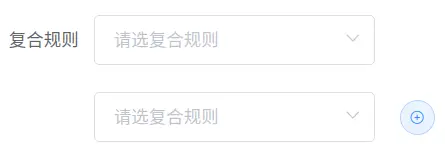
如下图,正常应该如图1,每在底部,新增一行,"新增"按钮,总是在最新的一行右侧.
1.如果将按钮放在"动态代码"里,又不显示了.
2.如果将"新增"按钮放在最下面,好像又无法定位到底行右侧位置.
一般如何解决?
一.图1
二.图2
三.新增行代码:
<div v-for="(item, index) in formCompositeData.dynamicRuleItem" :key="index">
<el-form-item label="" :label-width="formLabelWidth">
<el-select v-model="item.value" placeholder="请选复合规则">
<el-option
v-for="item in formCompositeData.ruleName"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
</div>四.新增按钮代码:
<el-button @click="addNewRule" style="margin-left: 20px;" type="primary" icon="el-icon-circle-plus-outline" size="mini" plain circle></el-button>


这个应该是你要的效果
https://codesandbox.io/s/myst...